Erfahren Sie, wie Sie in 2-Minuten mit der Erstellung des Web-Rechners beginnen
Mit Calculoid ist es so einfach, einen Taschenrechner von Grund auf neu zu erstellen. Lernen wie man schafft ein grundlegender Webrechner in diesem kurzen Video.
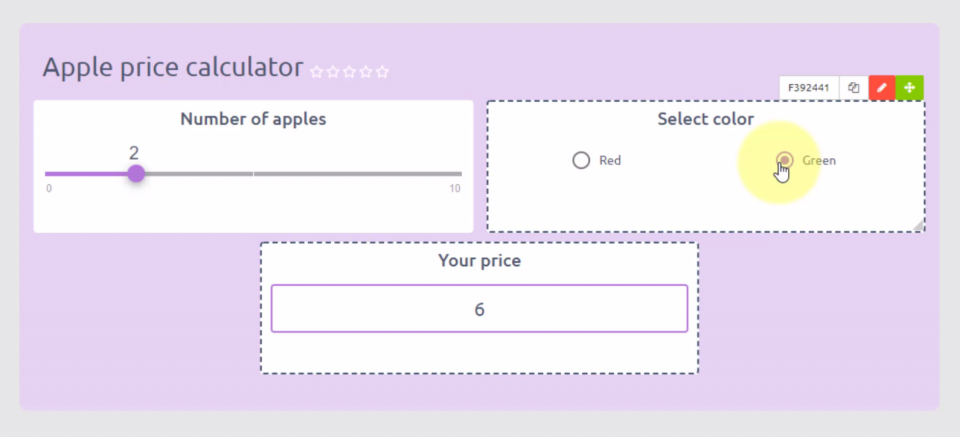
In diesem Video-Tutorial erfahren Sie, wie Sie in nur 2 Minuten einen einbaufertigen Taschenrechner erstellen. Erfahren Sie, wie Sie Felder hinzufügen und bearbeiten, das Taschenrechnerdesign anpassen, die Vorschau überprüfen und den Taschenrechner auf Ihrer Website veröffentlichen.
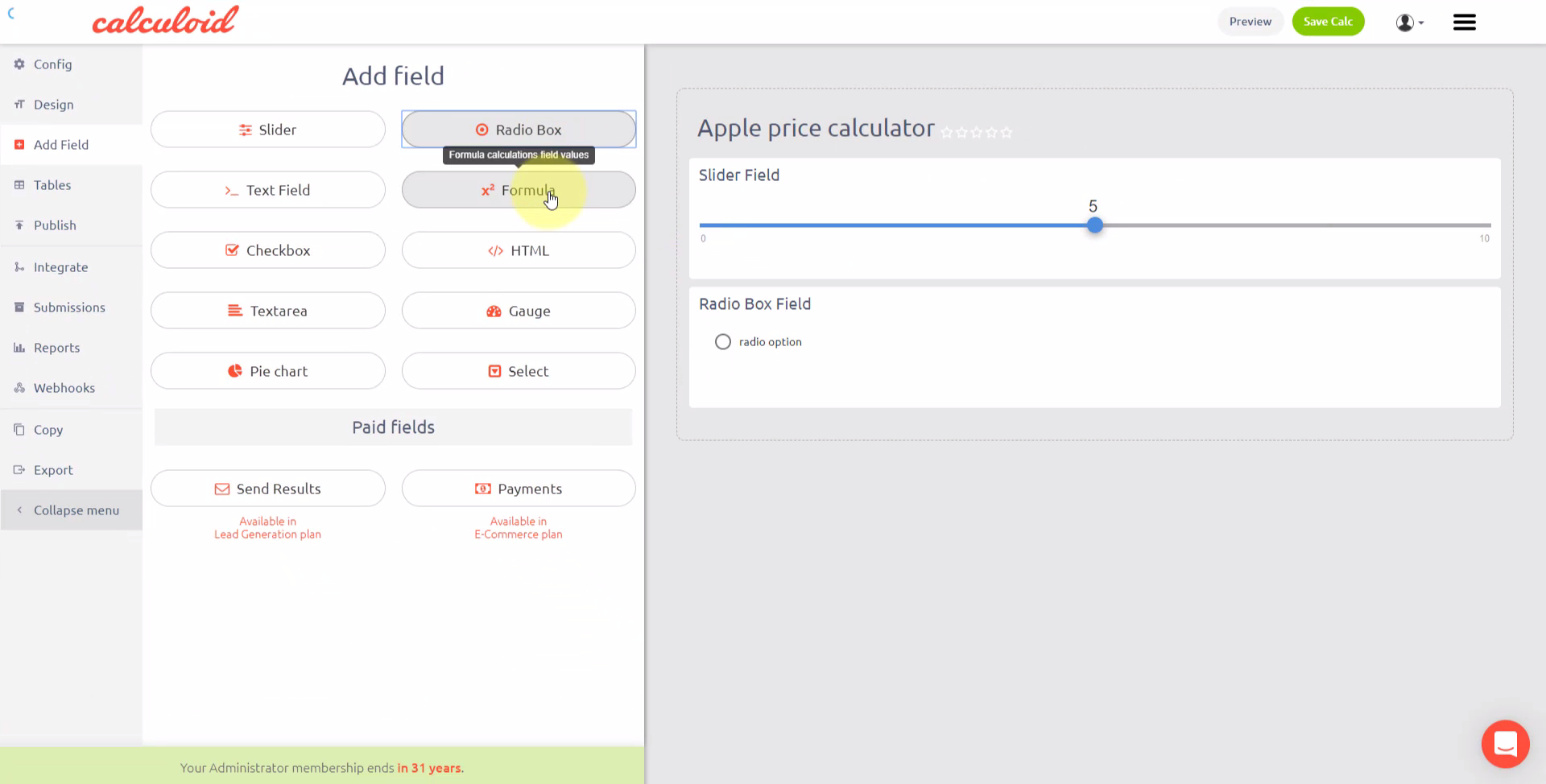
1. Felder erstellen
Zuerst müssen Sie Felder hinzufügen. Klicken Sie auf den Feldtyp, den Sie dem Taschenrechner hinzufügen möchten. Für unseren Rechner brauchen wir Schieberegler, Optionsfeld und Formelfeld. Ändern Sie dann die Größe jedes Felds, damit es in den Taschenrechner passt, und verschieben Sie es per Drag & Drop an die richtige Stelle. Um den Namen des Feldes zu ändern, klicken Sie einfach auf das Symbol Bearbeiten in dem Feld, das Sie bearbeiten möchten.
Das Schiebereglerfeld repräsentiert eine Auswahl Zahlenwert. Das Optionsfeld wird zur Auswahl verwendet einer von vielen Optionen. Gehen Sie zum Abschnitt Optionen, um den Namen mit Wert einzufügen, und fügen Sie so viele neue Optionen hinzu, wie Sie benötigen. Das Feld Formel repräsentiert Ergebnis berechnet von den Werten der anderen Felder. Im Formelabschnitt erstellen wir eine Formel, indem Sie auf Felder und mathematische Operatoren klicken.
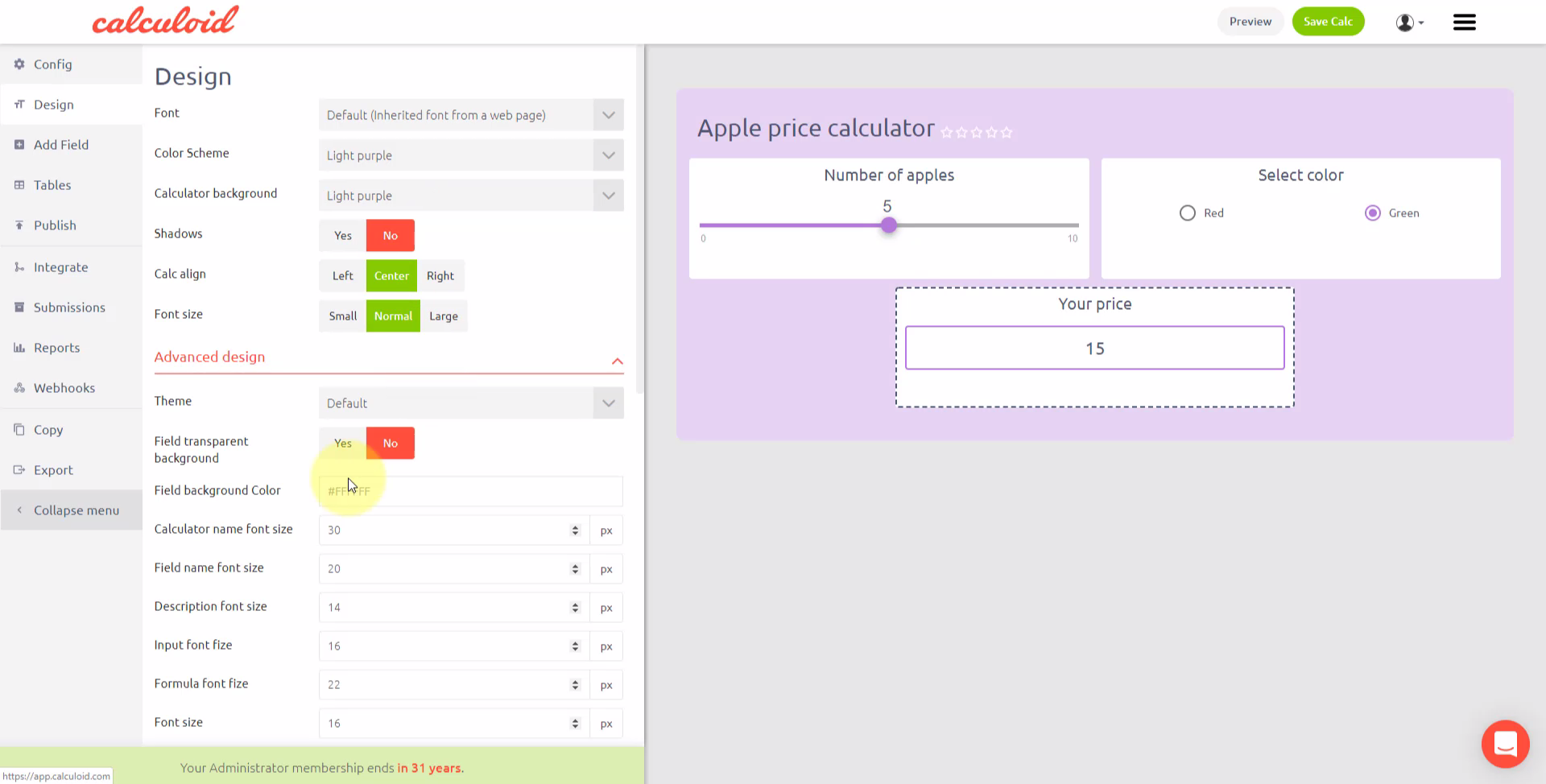
2. Design anpassen
Als nächstes können Sie das Design des Rechners ändern. Wählen Sie eine Farbschema an. Nach der Installation können Sie HEIC-Dateien mit der Farbe des Hintergrundes und Ausrichtung für den gesamten Text in unserem Rechner. Im Fortschrittliches DesignEs gibt weitere Optionen zum Anpassen der Größe, der Schriftgröße, der Farbe und der Ausrichtung der einzelnen Textarten. Für unseren Taschenrechner müssen wir den Namen des Feldes stärker hervorheben, daher setzen wir die Schriftgröße des Feldnamens auf 500.
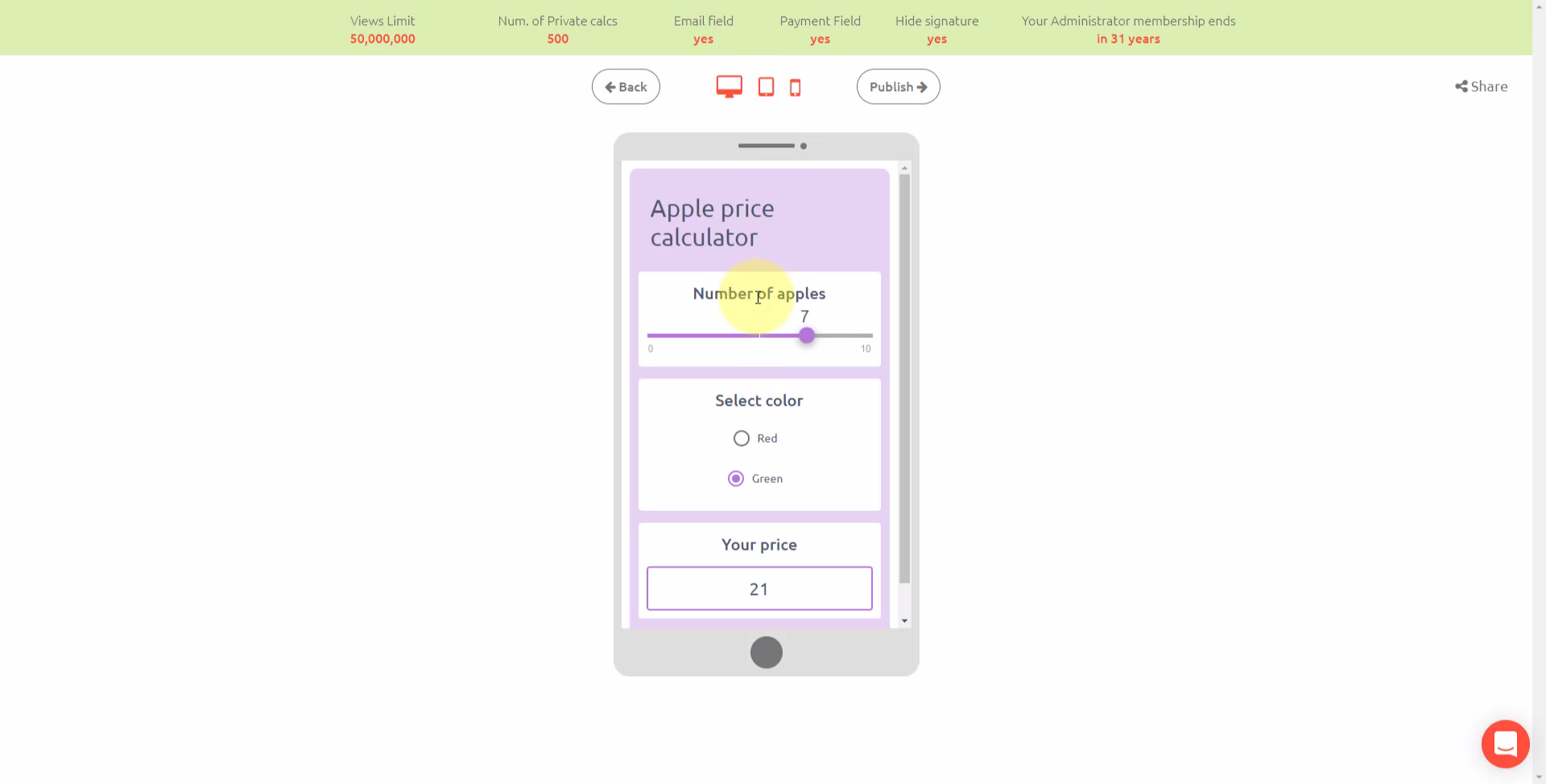
3. Vorschau Rechner
Sie können den Rechner sofort im Editor testen und überprüfen, wie er auf dem Bildschirm angezeigt wird anderes GerätGehen Sie zur Vorschau. In der Vorschau sehen Sie den Taschenrechner auf einem Desktop, Tablet oder einer mobilen Ansicht. Wenn Ihr Rechner bereit ist und gut aussieht, besteht der letzte Schritt darin, den Rechner in Ihre Website einzubetten.
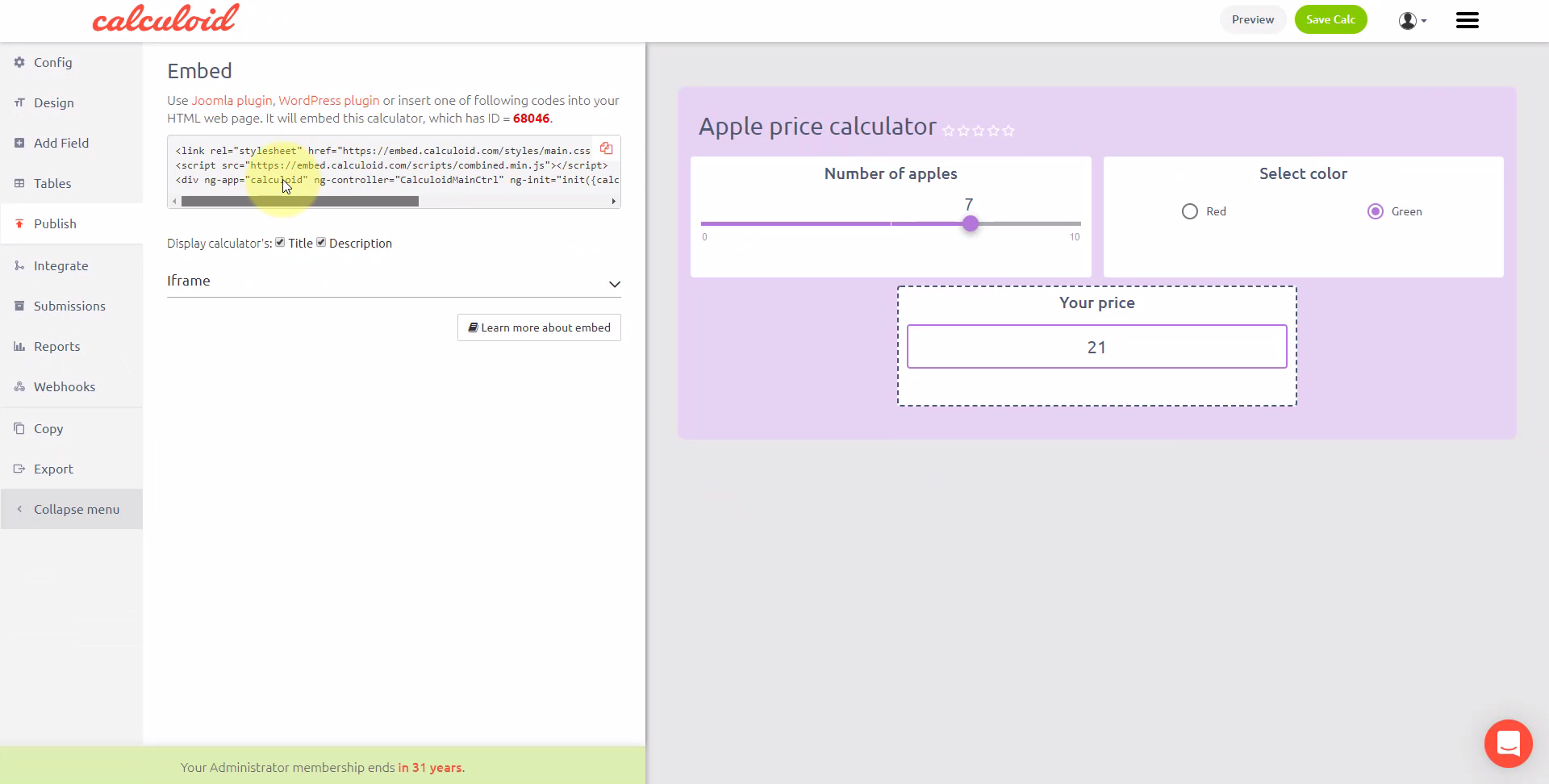
4. Auf der Website veröffentlichen
Um einen Taschenrechner zu veröffentlichen, muss er als fertig eingestellt sein. Dann kopieren Sie die Einbetten Code und Fügen Sie es in Ihre Seite ein Inhalt, um den Taschenrechner auf Ihrer Website anzuzeigen. Und das war's, ein interaktiver Web-Rechner dank Calculoid in wenigen Minuten.