Erstellen eines beliebigen Webformulars in Calculoid - Fallstudien zu Webrechnern #7
Mit Calculoid können Sie jedes Konvertierungsformular, das Sie im Web sehen, neu erstellen. In dieser Fallstudie erfahren Sie, wie Sie ein Conversion Form Web in Calculoid kopieren. Schnell und einfach.
Fast 30% der eingehenden Support-Tickets haben die gleiche Frage: "Ich habe ein cooles Formular / einen coolen Taschenrechner gefunden. Ist es möglich, dasselbe mit Calculoid zu erstellen? Wenn ja, wie?".
Wir haben für Sie eine Mehrzweck-Anleitung vorbereitet.
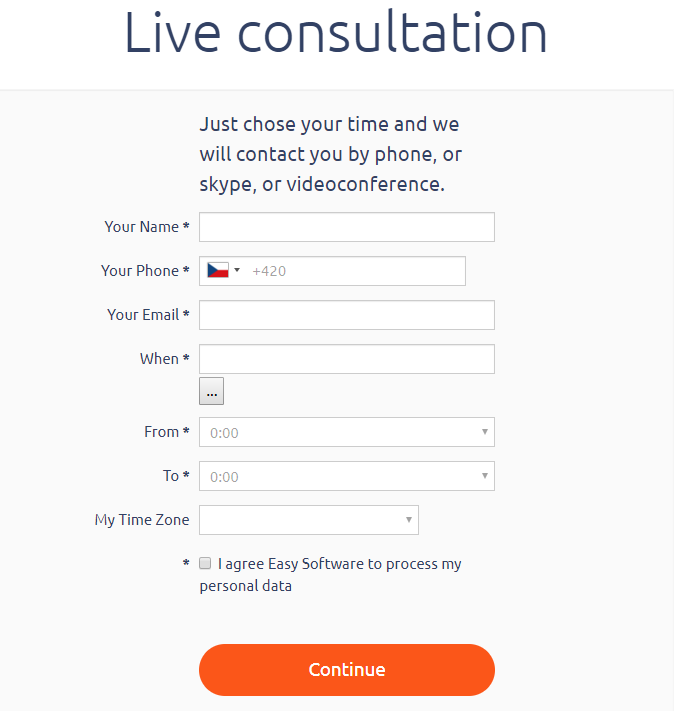
Dies ist eine unserer Formen, die wir in Calculoid neu erstellen wollten:
Die meisten Konvertierungsformulare im Web bestehen aus:
1. Eingänge - Felder, in die Benutzer Daten eingeben oder (falls erforderlich) aus den angezeigten Variablen auswählen können. Die Eingabe kann ein einfacher Textbereich, ein Schieberegler, ein Optionsfeld, ein Kontrollkästchen oder ein Dropdown-Menü sein.
- Beispiel aus dem Formular: Alle Felder, die Sie im Formular sehen, sind Eingaben.
2. Die Ergebnisse - Felder, in denen Sie die Ergebnisse sehen oder Aktionen ausführen können, z. B. E-Mails senden, Angebote erstellen und die endgültigen Werte anzeigen.
- Beispiel aus dem Formular: Als Ergebnis haben Sie eine Erfolgsmeldung und Daten werden an eine andere Anwendung gesendet. Auf die gleiche Weise können Sie Leads generieren.
3. Formeln und Bedingungen - Regeln, die eingegebene Daten verarbeiten, um Ihnen die Ergebnisse zu präsentieren.
- Beispiel aus dem Formular: In diesem Formular gibt es keine Formeln oder Sonderbedingungen. Nur die erforderlichen Felder.
4. Design - Sobald Sie die gesamte Logik im Formular haben, möchten Sie, dass es schön und präsentabel aussieht.
How-to-Flow:
1. Sehen Sie sich das Formular an und analysieren Sie es. Hier sind einige Fragen, die Ihnen in diesem Teil helfen sollen:
- Was soll ich in das Formular eingeben / auswählen? - Dies sind Eingänge.
- Was bekomme ich als Ergebnis? - Das sind die Ergebnisse.
- Wie erhalte ich diese Ergebnisse basierend auf den von mir eingegebenen Informationen? - Dies sind Formeln und Bedingungen.
- Wie sieht das Formular aus? Gibt es ein Branding? Was sind die farben Gibt es interaktive Elemente? - Design.
2. Fügen Sie alle Felder mit den Eingaben und Ergebnissen in Ihren Rechner ein.
3. Stellen Sie diese Felder ein. Namen hinzufügen, Standardwerte, ext.
4. Stellen Sie alle benötigten Formeln und Bedingungen ein.
5. Passen Sie die Feldgrößen an und ordnen Sie sie per Drag & Drop in der richtigen Reihenfolge an.
6. Gestalten Sie Ihren Taschenrechner mit Designeinstellungen.
7. Überprüfen Sie, ob das Formular fertig ist. Möglicherweise verpassen Sie in den ersten Schritten weitere kleine Funktionen. Prüfen Sie, ob Sie Weiterleitungen, versteckte Felder, Links oder Markenzeichen / Bilder benötigen.
8. Stellen Sie Ihren Rechner fertig, um die beiden Einbettungscodes zu generieren: HTML und iFrame.
9. Binden Sie Ihr Formular / Ihren Taschenrechner in eine Testseite ein. Überprüfen Sie alle benötigten Funktionen. Überprüfen Sie anschließend, ob das Formular dem Design Ihres Webs entspricht.
10. Betten Sie die endgültige Version auf der gewünschten Seite ein.
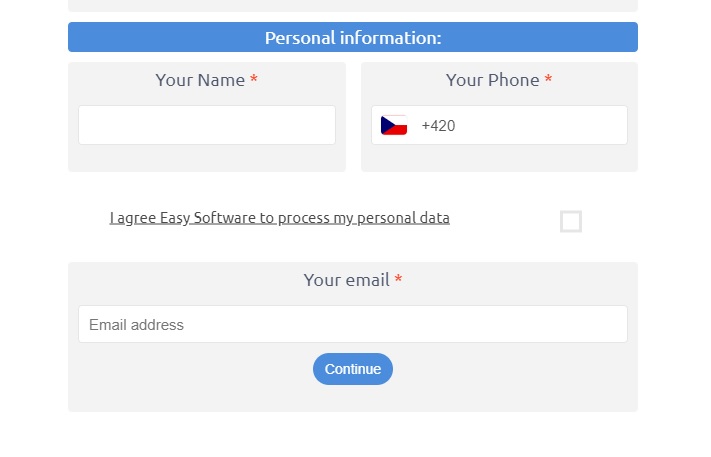
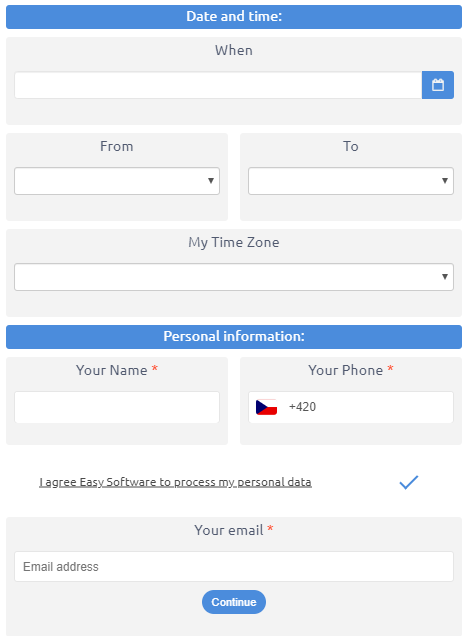
Wie Sie sehen, hat das endgültige Formular ein etwas anderes Layout. Wenn Sie ein Formular aus dem Internet kopieren, ist es nicht immer eine gute Idee, es exakt gleich zu halten. Sie können das Formular besser und ansprechender gestalten, indem Sie einige Farben oder das allgemeine Layout ändern.