Einbetten des Rechners in Ihre Website - Fallstudien zu Web-Rechnern # 10
In dieser Fallstudie finden Sie alle nützlichen Informationen zum Einbetten eines Webrechners in Ihre Website.
Sehen wir uns die Unterschiede zwischen HTML- und iFrame-Codes genauer an. Und prüfen Sie, wie Calculoid in die beliebtesten Website-Builder eingebettet werden kann.
HTML und iFrame
Sobald Sie Ihren Rechner auf "Fertig" eingestellt haben, werden zwei Codes automatisch generiert: HTML und iFrame. Beide Codes enthalten JavaScript und HTML und haben unterschiedliche Spezifikationen und Parameter. Mit den Kontrollkästchen unter dem HTML-Code können Sie festlegen, ob der Rechnername und die Beschreibung angezeigt werden sollen. Die Kontrollkästchen funktionieren sowohl für HTML als auch für iFrame
Integrieren Sie den Code 'HTML'w
Mit diesem Einbettungscode können Sie CSS-Stile von Ihrer Website auf Ihren Taschenrechner anwenden. Die meisten Stile werden automatisch angewendet. Dies ist eine großartige Gelegenheit, um den Rechner auf einfache Weise für Ihr Web einheimisch zu machen. Es gibt jedoch bestimmte Fallstricke. Einige Stile auf Ihrer Website können Konflikte mit Calculoid CSS verursachen und das Aussehen und / oder die Funktionalität Ihres Rechners beeinträchtigen. Außerdem müssen Wordpress-basierte Websites möglicherweise installiert werden Calculoid-Plugin. HTML-Code funktioniert gut für die meisten Calculoid-Benutzer. Wenn Sie WordPress nicht verwenden, versuchen Sie zuerst den HTML-Code.
Code mit dem Namen "iFrame" einbetten
Wie oben erwähnt, besteht dieser Code aus JavaScript und HTML sowie dem Code 'HTML'. Es hat jedoch einen Rahmen um den eingebetteten Inhalt. Dies führt dazu, dass CSS-Stile von Ihrer Website nicht auf Ihren Taschenrechner angewendet werden. Mit den Calculoid-Designeinstellungen und dem Hinzufügen Ihres benutzerdefinierten CSS-Codes zum Einbettungscode können Sie Ihren Taschenrechner immer noch für Ihre Website typisch machen. Unsere Entwickler können Erstellen Sie benutzerdefiniertes CSS für dich. iFrame-Code hat auch kleine Schwächen. Google mag keine eingebetteten Inhalte mit Frames. Das Einbetten mit iFrame kann wenig Einfluss auf die SEO der Webseite mit dem eingebetteten Taschenrechner haben. Dieser Einfluss ist jedoch niemals dramatisch. Probieren Sie den iFrame-Code aus, wenn Sie nach dem Einbetten in HTML Stilkonflikte haben.
WordPress Plugin
Bewährte Methode zum Einbetten von Calculoid in eine WordPress-basierte Website ist die Verwendung unseres Plugins. Alle Informationen zum Plugin finden Sie hier hier. Am wichtigsten ist es, den richtigen API-Schlüssel in den Plugin-Einstellungen anzugeben. Den Schlüssel finden Sie auf der Seite "Mein Profil" in der Calculoid-Anwendung.
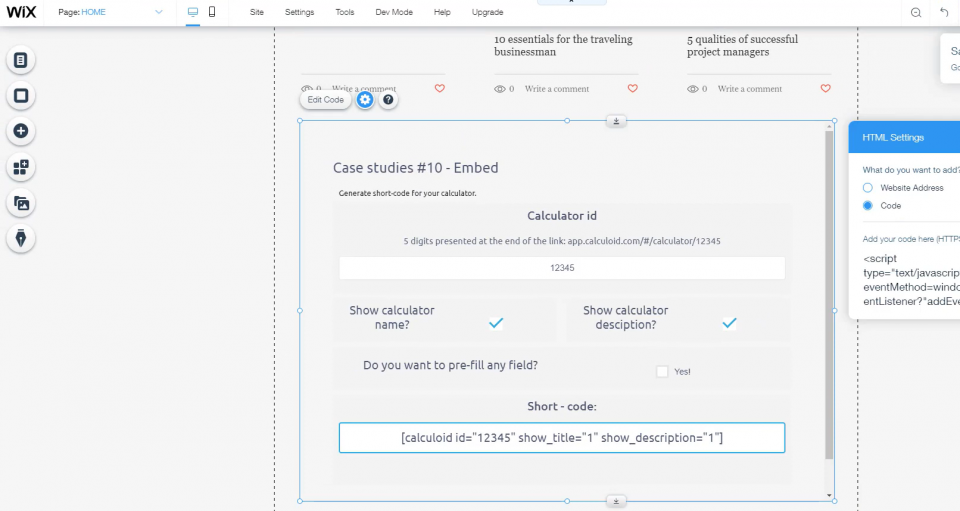
Beispiel eines Shortcodes: [calculoid id = "60204" show_title = "0" show_description = "0"]
Verwenden Sie diesen Rechner, um einen Funktionscode zu generieren.
Auch hat Calculoid Plugins für Joomla und Drupal.
Integrieren Sie Tests der am häufigsten verwendeten Webbuilding-Plattformen
| Plattformname | HTML | iFrame | WordPress Plugin |
|---|---|---|---|
| Wix | ✔ | ✔ | - |
| Joomla | ✔ | ✔ | - |
| Los Papa | ✔ | ✔ | - |
| WordPress | ⚠️ | ✔ | ✔ |
| Elementor | ✔ | ✔ | - |
⚠️ - Es gibt so viele Themes für WordPress und so viele Builder wie Elementor. Es ist fast unmöglich, den HTML-Einbettungscode für jedes WordPress-Web richtig zu machen. Der Code funktioniert jedoch gut mit erstklassigen Buildern.