Calculoid-Dokumentation
- Allgemein - Grundlegende Informationen zur Funktionsweise der Plattform
- Für Entwickler - Detailliertere Informationen für fortgeschrittene Benutzer und Webentwickler
Erste Schritte - So erstellen Sie einen Taschenrechner und fügen Felder hinzu
- Schiebefeld
- Textfeld
- Radiobox-Feld
- Formelfeld
- Ankreuzfeld
- Ergebnisfeld senden
- Paymnet-Feld
- HTML-Feld
- Textfeld
- Anzeigefeld
- Kreisdiagrammfeld
- Wählen Sie das Feld aus
- Datumsfeld
- Gehe zum Seitenfeld
- Bedingung für die Anzeige des Feldmerkmals
Wie man einen Rechner einbettet
- Zapier - Integrationsplattform mit mehr als 1000-Anwendungen
- Google Analytics - direkte Integration
- Redmine-Produkte - direkte Integration mit EasyProject und EasyRedmine
Wie funktioniert Calculoid?
Allgemeines
Calculoid ist eine Cloud-basierte Plattform. Sobald Sie ein Konto bei uns haben, können Sie mit der Erstellung Ihrer Taschenrechner beginnen. Calculoid verfügt über einen Editor, mit dem ein Taschenrechner ohne Codierung eingestellt werden kann. Alle Ihre Rechner werden unter Ihrem Konto aufbewahrt. Um sie zu verwalten, müssen Sie die Seite "Meine Taschenrechner" öffnen. Sobald Ihr Rechner fertig ist, können Sie ihn mit HTML oder iFrame in Ihr Web einbetten. Die Codes werden automatisch generiert und auf der Registerkarte "Veröffentlichen" angezeigt. Um Ihren Rechner einzubetten, kopieren Sie einfach einen der Codes und fügen Sie ihn in Ihr Web ein. Nach dem Einbetten des Rechners haben Sie alle Statistiken auf der Seite Ihres Rechners. Um Calculoid vollständig zu nutzen, integrieren Sie Ihren Rechner in Ihr CRM-System, um Leads zu gewinnen, oder in jede andere Anwendung, die auf verfügbar ist Zapier.
Für Entwickler
Calculoid.com ist eine einfache statische JavaScript-Webanwendung, die zum Ausführen das AngularJS-Framework verwendet. Es ist eine Schwergewichtsanwendung im Vergleich zur eingebetteten App, deren Hauptziel es ist, eine öffentliche Bibliothek für Taschenrechner und ein leistungsstarker Taschenrechner-Editor zu sein. Weitere Informationen zu Calculoid finden Sie unter "Wie funktioniert Calculoid?".
So füllen Sie die Daten im Taschenrechner vor
Es gibt zwei Möglichkeiten, wie Daten im Taschenrechner vorab ausgefüllt werden können: per URL-Abfragezeichenfolge oder im Attribut ng-init im Element.
Von ng-init atribute
Die Prefill-Konfiguration wird in die Funktion ng-init-init () als neues Objekt eingefügt Werte (Beispiel: Werte: {}). Um individuelle Werte festzulegen, müssen Sie einen Schlüssel mit der ID des Feldes und seinem Wert hinzufügen. (Beispiel: Werte: {F12345: 'Beispielwert'} - Diese Beispielkonfiguration füllt die Feld-ID F12345 mit 'Beispielwert' auf. Der Einbettungscode selbst wird also so aussehen:
Es ist möglich, E-Mail-, Slider-, Radiobox-, Text-, Textarea-, Zahlungs- und Checkbox-Felder vorzufüllen.
Wenn das Zahlungsfeld in Ihrem Rechner verwendet wird, besteht die Möglichkeit, alle Zahlungsinformationen (außer benutzerdefinierten Kontrollkästchen) vorab zu füllen, indem Sie ein neues Objekt hinzufügen Rechnungs- in Werte{} (Beispiel: Werte: {Abrechnung: {}}).
Abrechnung inf. vorfüllen:
Adresse, Stadt, Firma, Land, E-Mail, Vorname, Nachname, OAC, Telefon, vatid, zip
Beispiel:
<div ng-app="calculoid" ng-controller="CalculoidMainCtrl" ng-init="init({calcId:12345,apiKey:'xxxxxxxxx', Werte:{ F12345 : 'Beispielwert', Abrechnung:{Adresse:' Beispieladresse“, Stadt: „Beispielstadt“, Land: „USA“, Postleitzahl: „111111“, E-Mail:“Diese E-Mail-Adresse ist gegen Spambots geschützt. Sie müssen JavaScript aktivieren, damit Sie sie sehen können.', Vorname:' John ', Nachname:' Doe ', oac: true, Telefon:' + 111123456789 ', Firmenname:' Firmenname ', vatid:' GBxxxxxxxx '}}) "ng-include =" load () " >
oac = Checkbox als Unternehmen (kann nur sein) was immer dies auch sein sollte. or falsch)
Nach URL-Abfragezeichenfolge
Daten werden eingefügt, indem Abfrageparameter im Format hinzugefügt werden: field_id = vorgefüllter_Wert
Beispiel:
http://www.your.domain/index.html?F12345=example%20text&F12346=another%20example%20text
(Hinweis: Daten müssen URL-kodiert sein, Mehr Info)
In Formel verwendbare Variablen
- FX - Feldwert (außer E-Mail-, Zahlungs- und HTML-Feld) * Ersetzen Sie FX durch die Feld-ID. Beispiel: F3456
- BillingFirstname - Vorname aus Zahlungsinformationen
- BillingLastname - Nachname aus Zahlungsabrechnungsinformationen
- Rechnungsadresse - Adresse aus Zahlungsinformationen
- BillingCity - Stadt aus Zahlungsinformationen
- BillingCountry - Land aus Zahlungsinformationen
- BillingZip - Postleitzahl aus Zahlungsinformationen
- BillingCompanyName - Firmenname aus Zahlungsinformationen
- BillingVatid - Umsatzsteuer-ID aus Zahlungsinformationen
- BillingValidViesVatID - Wenn die Mehrwertsteuer-ID-Überprüfung durch VIES aktiviert ist, ist diese Var. Aktiviert. gibt 1 zurück, wenn die Überprüfung erfolgreich war, andernfalls 0
- PaymentType - gibt zurück, welche Zahlungsart ausgewählt ist (paypal = 1, Streifen = 2, Rechnung = 3)
Verfügbare Variablen für Integrationen und E-Mails
Einige Arten von Feldern (z. B. Ergebnisse senden oder Zahlungen) verwenden E-Mail-Vorlagen. In den Vorlagen werden diese Variablen durch tatsächliche Daten ersetzt, bevor die E-Mail gesendet wird. Gleiches gilt für Integrationen.
- {FX: value} - einzelner Feldwert * Ersetzen Sie FX durch die Feld-ID. Beispiel: F3456
- {FX: Name} - einzelner Feldname * Ersetzen Sie FX durch die Feld-ID. Beispiel: F3456
- {FX: Hinweis} - Beschreibung eines einzelnen Feldes * Ersetzen Sie FX durch die Feld-ID. Beispiel: F3456
- {FX: Präfix} - Einzelfeldtext vor Wert * Ersetzen Sie FX durch die Feld-ID. Beispiel: F3456
- {FX: postfix} - Einzelfeldtext nach Wert * Ersetzen Sie FX durch die Feld-ID. Beispiel: F3456
- {calculatorName} - Rechnername
- {fields} - Liste der Felder
- {sourceUrl} - Rechner-URL
- {description} - Rechnerbeschreibung
- {Benutzername} - Name des Autorenkontos
- {email} - E-Mail-Adresse aus dem E-Mail- oder Zahlungsfeld
- {price} - Preis aus dem Zahlungsfeld
- {Währung} - Währung des Zahlungsfelds
- {status} - Statusanzeige
- {billing: Vorname} - Vorname aus Zahlungsinformationen
- {billing: Nachname} - Nachname aus Zahlungsinformationen
- {billing: Adresse} - Adresse aus Zahlungsinformationen
- {billing: Stadt} - Stadt aus Zahlungsinformationen
- {billing: Land} - Land aus Zahlungsinformationen
- {billing: zip} - Postleitzahl aus Zahlungsinformationen
- {billing: Firmenname} - Firmenname aus Zahlungsinformationen
- {billing: vatid} - Umsatzsteuer-Identifikationsnummer aus Zahlungsinformationen
- {submissionId} - Eindeutige ID der E-Mail oder Zahlungseinreichung (kann als Referenznummer für die Rechnung verwendet werden)
Erste Schritte - So erstellen Sie einen Taschenrechner und fügen Felder hinzu
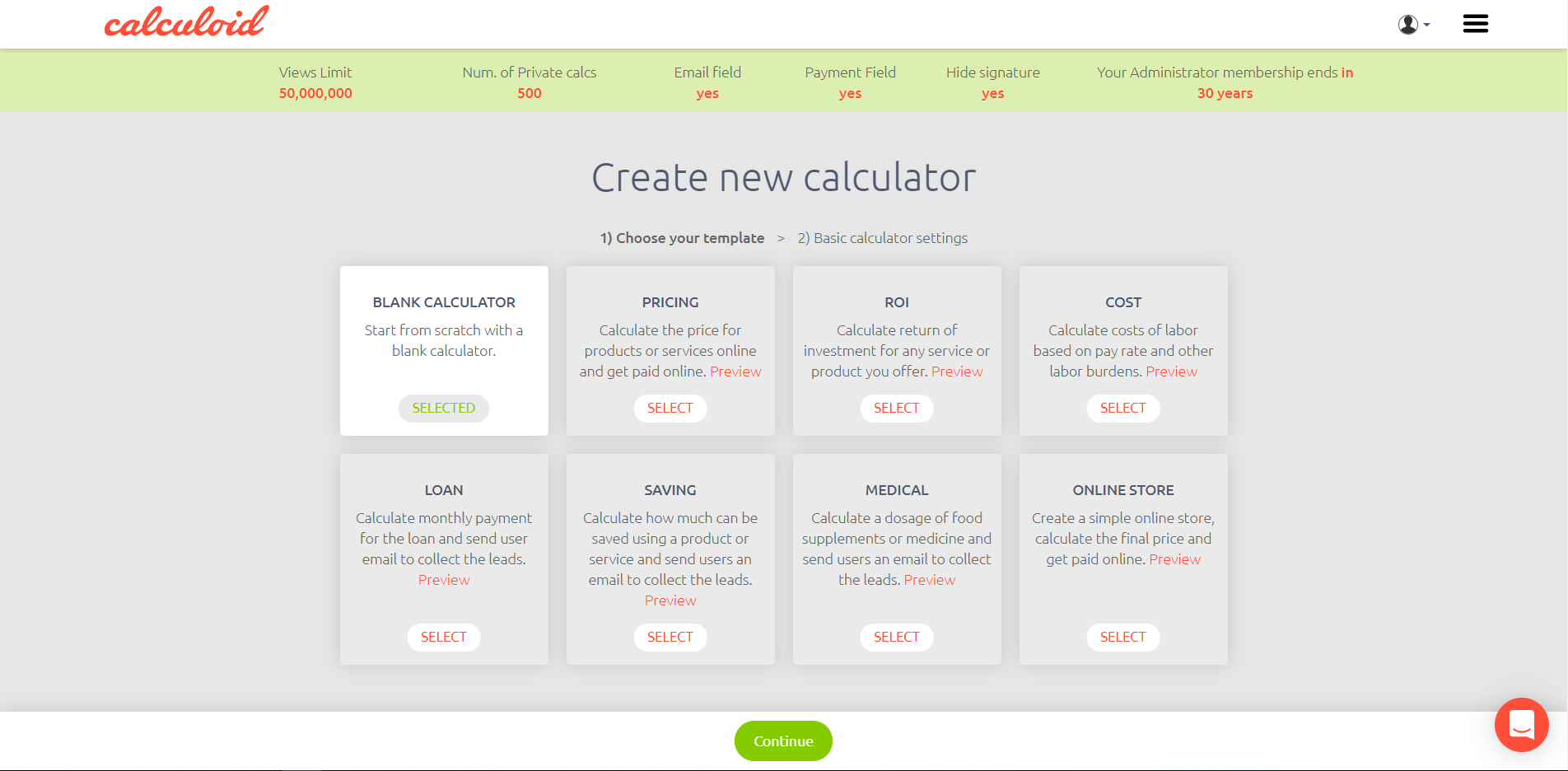
Sobald Sie ein Konto haben und sich anmelden, werden Sie vom System zur Seite "Erstellen Sie Ihren ersten Taschenrechner" weitergeleitet. Auf dieser Seite können Sie eine Vorlage auswählen oder einen leeren Taschenrechner erstellen. Klicken Sie auf die Schaltfläche "Weiter", um mit dem nächsten Schritt fortzufahren.
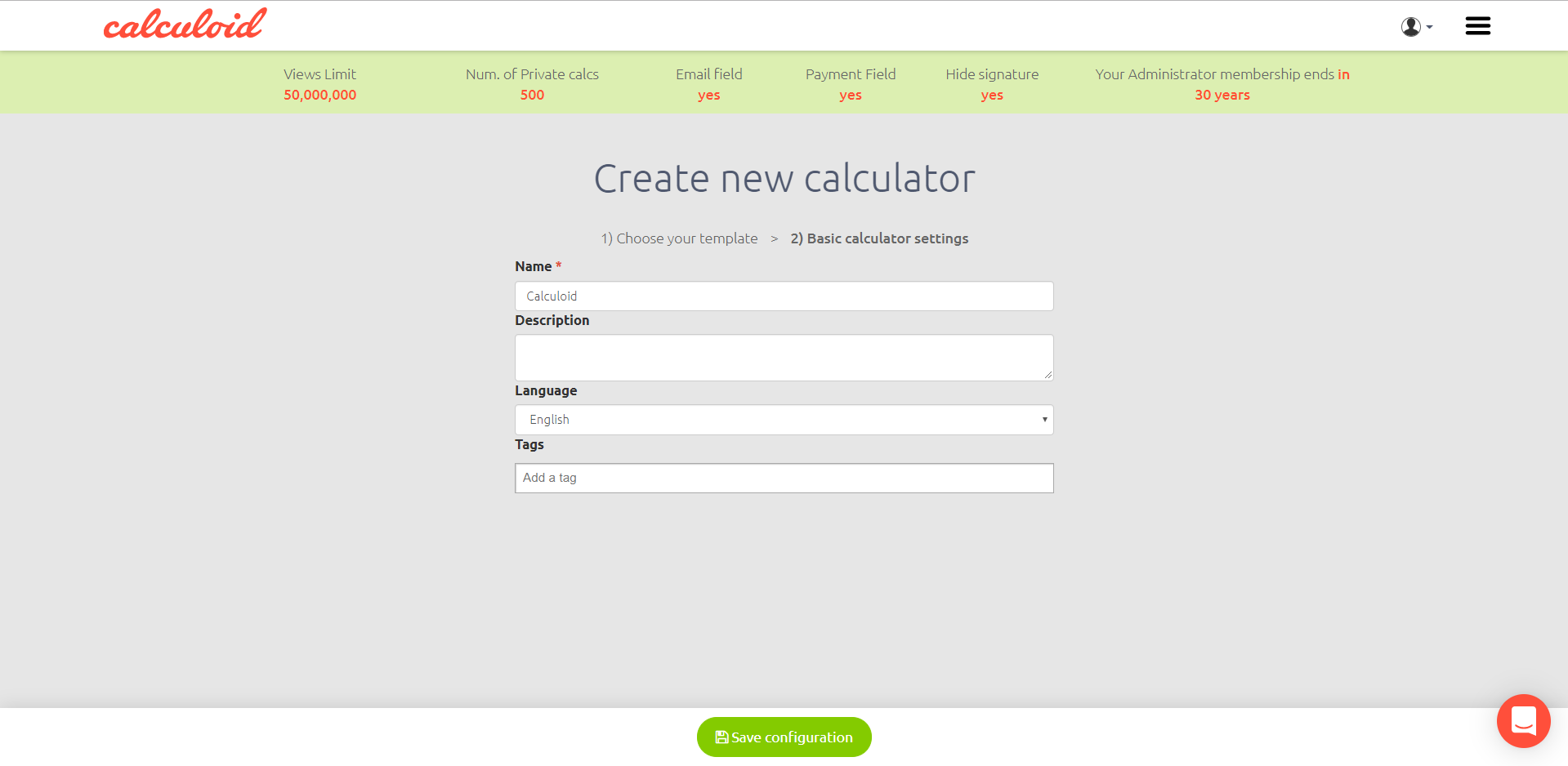
Im zweiten Schritt 'Grundlegende Rechnereinstellungen' müssen Sie Ihren Rechnernamen und eine Beschreibung definieren. Tags hinzufügen und Sprache auswählen. Klicken Sie dann auf die Schaltfläche 'Konfiguration speichern'. Jetzt haben Sie Ihren ersten Taschenrechner erstellt. Sie können damit beginnen, Ihrem Taschenrechner Felder hinzuzufügen.
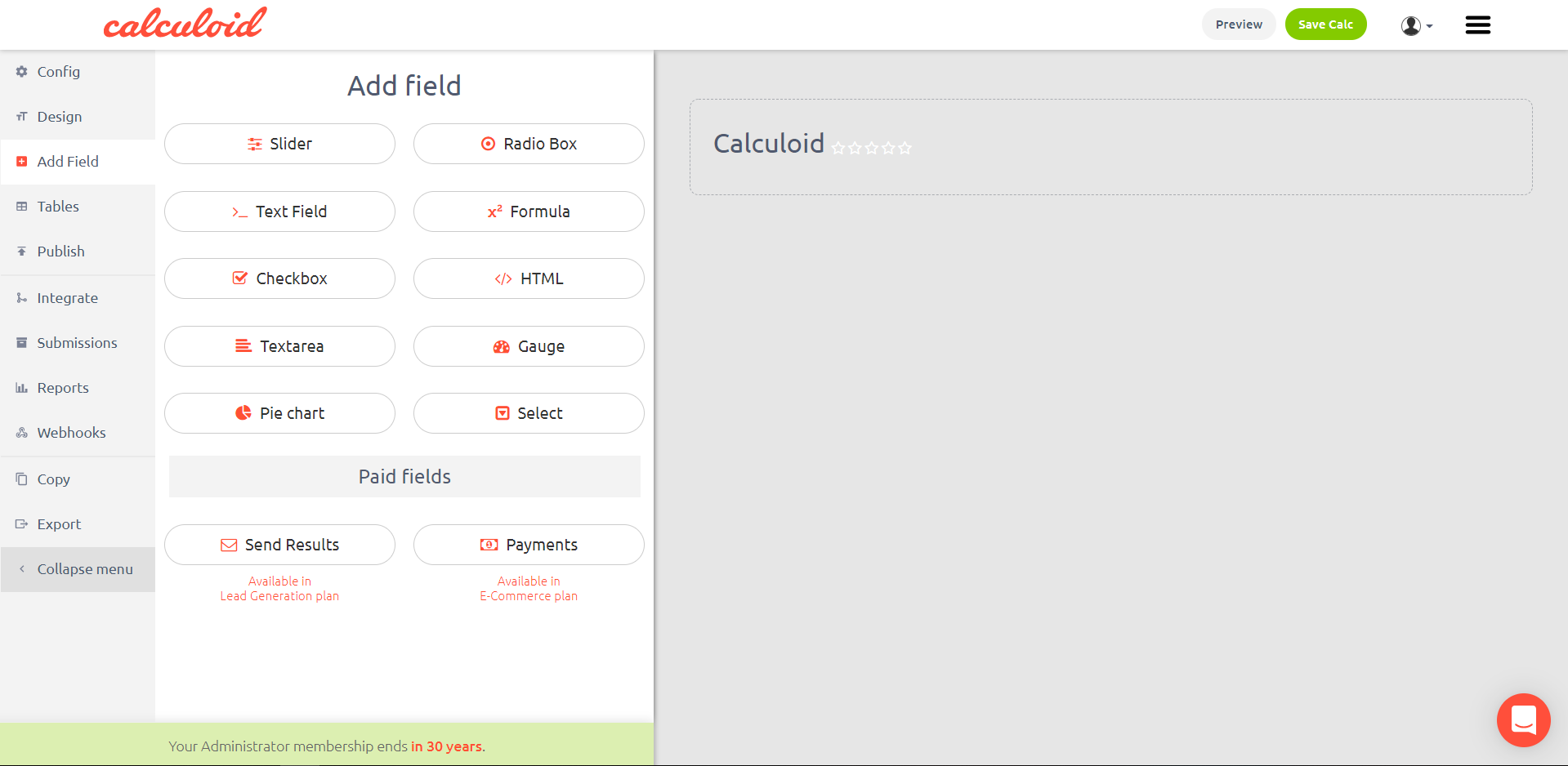
Verwenden Sie die Registerkarte "Feld hinzufügen" im linken Menü, um Ihrem Rechner Felder hinzuzufügen.
Um die Einstellungen für ein bestimmtes Feld zu ändern, klicken Sie auf das orangefarbene Stiftsymbol 'Feld bearbeiten' in dem Feld, das Sie festlegen möchten. Verwenden Sie die Drag & Drop-Funktion, um die Größe eines Felds zu ändern.
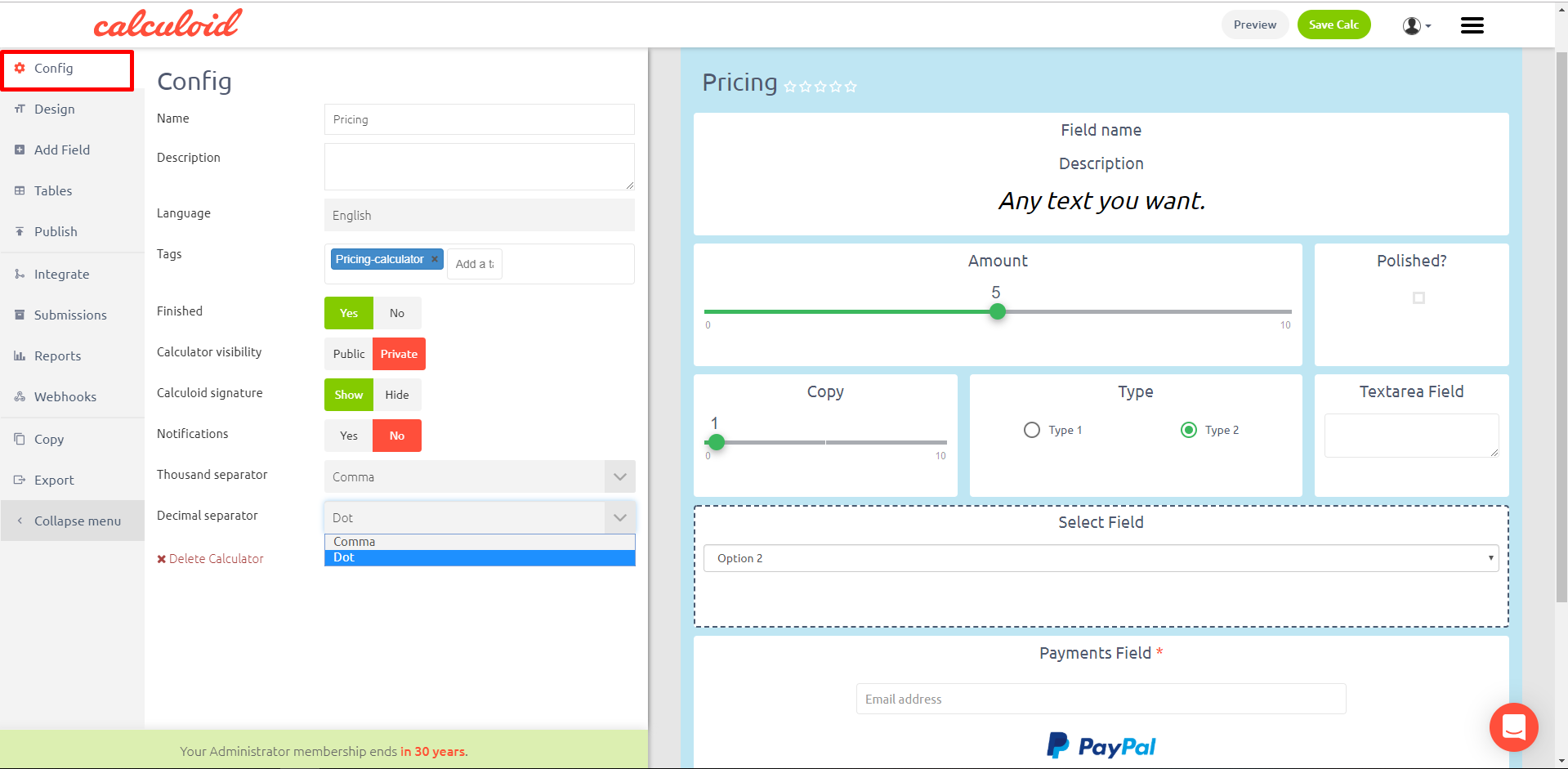
Allgemeine Einstellungen finden Sie auf der Registerkarte 'Config':
- Name und Vorname - Ändern Sie den Namen des Rechners
- Beschreibung - Bearbeiten Sie die Rechnerbeschreibung
- Sprache - Wählen Sie die Sprache des Rechners
- Thema - Wählen Sie das standardmäßige Erscheinungsbild
- Farbschema
- Schlüsselwörter - Markieren Sie Ihren Rechner
- Mehrseitiger Rechner - Schalten Sie mehrere Seiten ein. Fügt auf der Registerkarte "Feld hinzufügen" im linken Menü das Feld "Gehe zu Seite" hinzu. Fügt ein Menü über dem Taschenrechner hinzu, um zwischen den Seiten im Editor zu navigieren. Die Navigation für den Endbenutzer erfolgt über die Felder "Gehe zu Seite".
- Seitenzahl - wird nur einmal angezeigt, wenn der "Mehrseitenrechner" auf "Ja" steht. Eine Einstellung zum Definieren der Anzahl der Seiten, die im Taschenrechner benötigt werden. Die Grenzen liegen zwischen 2- und 30-Seiten.
- Ist fertig - Ihr Rechner wird erst dann online angezeigt, wenn Sie auf JA klicken
- Energieverbrauchs Rechner - überprüfe unsere FAQ für Informationen zu öffentlichen und privaten Rechnern
- Signature - überprüfe unsere FAQ Informationen zur Signatur können nur ausgeblendet werden, wenn Sie ein kostenpflichtiges Abonnement haben
- Benachrichtigung
- Tausendertrennzeichen
- Dezimaltrennzeichen
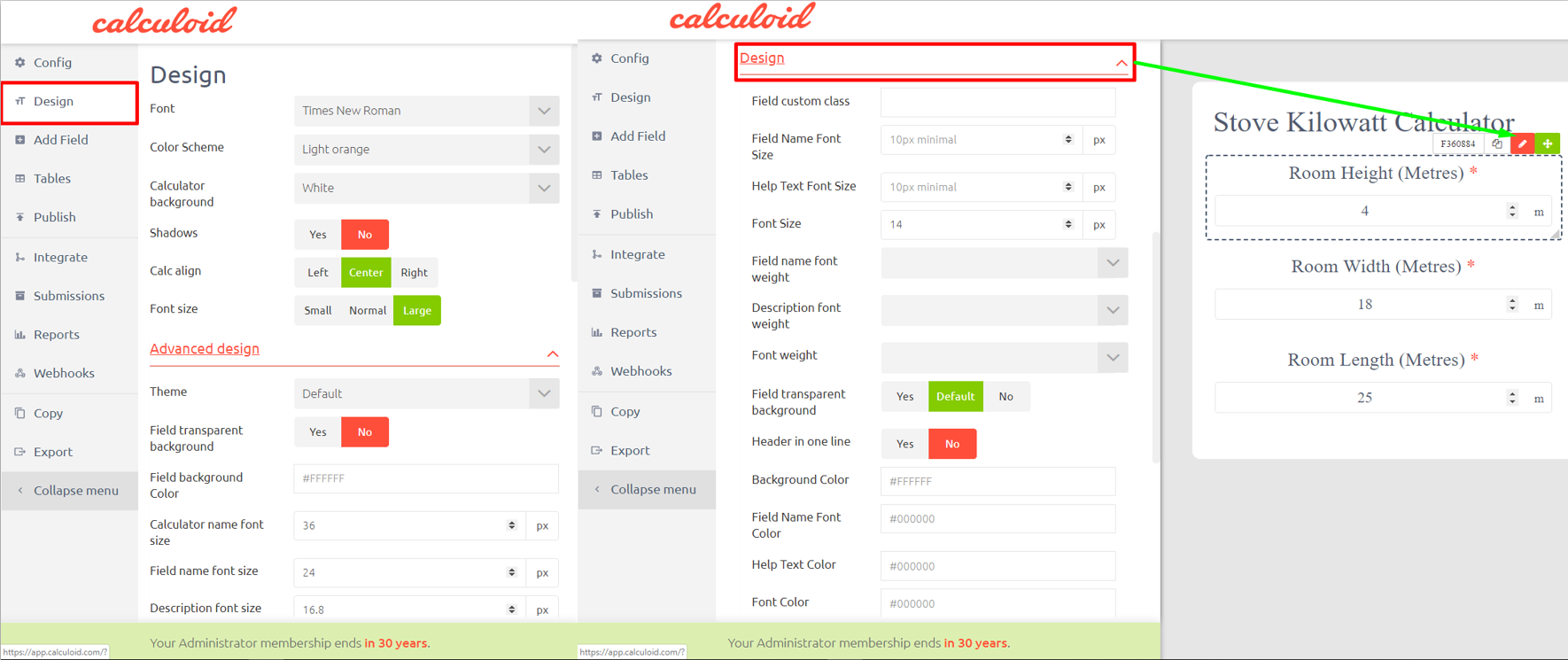
Um das Design Ihres Rechners anzupassen, können Sie die Registerkarte 'Design' für globale Designeinstellungen und Designeinstellungen in den Feldeinstellungen verwenden. Bitte beachten Sie, dass die Felddesigneinstellungen Vorrang haben und die globalen Einstellungen für das jeweilige Feld überschreiben. Es gibt jedoch Designeinstellungen, die nur auf der Registerkarte Design verfügbar sind:
- Breite berechnen
- Schriftart
- Farbschema
- Rechner Hintergrund
- Schatten
- Calc align
- Schriftgröße
Design
Die Designeinstellungen sind in zwei Gruppen unterteilt. Die erste Gruppe von Einstellungen ist auf der Registerkarte 'Design' im linken Menü verfügbar. Die zweite Gruppe ist für jeden Feldtyp eindeutig und befindet sich im Menü 'Feld bearbeiten' - 'Entwurf'.
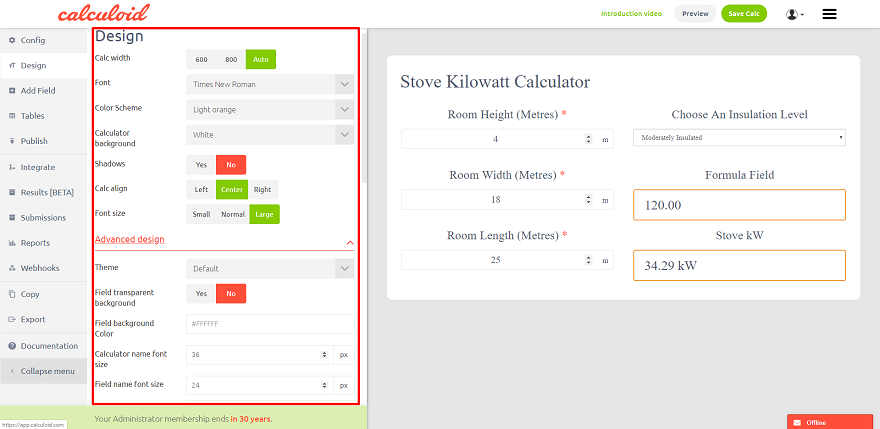
Beginnen Sie, das Design Ihres Rechners mit den Einstellungen über "Erweitertes Design" auf der Registerkarte "Design" zu erstellen.
Globales Design
Die globalen Designeinstellungen befinden sich auf der Registerkarte "Desing". Liste aller verfügbaren Einstellungen:
- Breite berechnen
- Schriftart
- Farbschema
- Rechner Hintergrund
- Schatten
- Calc align
- Schriftgröße
- Feld transparenter Hintergrund
- Feldhintergrundfarbe
- Schriftgröße des Rechnernamens
- Schriftgröße des Feldnamens
- Beschreibung Schriftgröße
- Schriftgröße eingeben
- Schriftgröße der Formel
- Schriftgröße
- Calc name font-weight
- Feldname Schriftgrad
- Beschreibung Schriftgröße
- Geben Sie die Schriftgröße ein
- Formel-Schriftgröße
- Schriftgröße
- Schriftfarbe des Feldnamens
- Beschreibungstextfarbe
- Schriftfarbe
- Schriftfarbe eingeben
- Schriftfarbe der Formel
- Ausrichtung der Feldnamen
- Inhaltsausrichtung
- Eingabeausrichtung
- Ausrichtung der Beschreibung
- Formelausrichtung
Jede Einstellung aus der obigen Liste gilt für jedes Feld in Ihrem Rechner. Nachdem Sie das globale Design festgelegt haben, können Sie jedes Feld separat ändern.
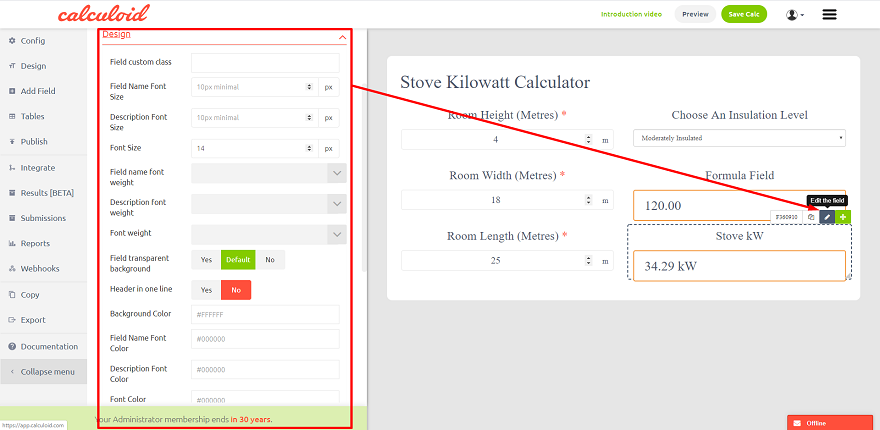
Felddesign
Das Felddesign ermöglicht das Überschreiben der globalen Designeinstellungen und fügt weitere Gestaltungsfunktionen hinzu. Jeder Feldtyp hat seine eigenen Designeinstellungen. Außerdem können Sie in den Felddesigneinstellungen dem jeweiligen Feld eine benutzerdefinierte Klasse hinzufügen und dem Klassensatz einen CSS-Stil zuweisen.
Um zu den Felddesigneinstellungen zu gelangen, klicken Sie auf das orangefarbene Stiftsymbol 'Feld bearbeiten' und wechseln Sie zum Design.
Feldeinstellungen
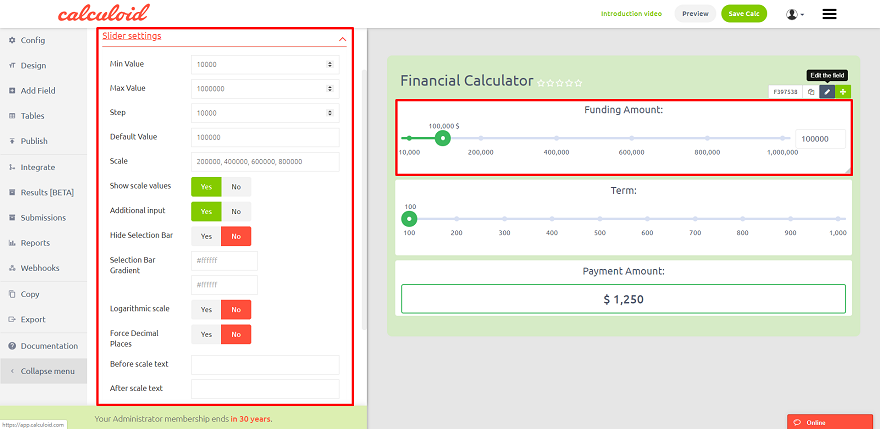
SLIDER - VARIABLE FIELD, BENUTZER DEFINIEREN DEN WERT DER VARIABLE DURCH SCHIEBEN DES PUNKTS AUF DER LEISTE.
Das Schiebereglerfeld ist eine großartige Option, wenn Sie für ein Eingabefeld vordefinierte Max- und Min-Werte benötigen. Wenn Sie beispielsweise einen Benutzer einen Prozentsatz auswählen lassen möchten, wissen Sie, dass der Mindestwert 0 und der Höchstwert 100% beträgt. Der Schieberegler ist ein schönes interaktives Element für den gesamten Rechner, da der Benutzer den Zeiger per Drag & Drop ziehen oder einen Wert durch Klicken oder Berühren auswählen kann. Dieses Feld ist auch für Mobilgeräte optimiert. Zusätzliche Eingabeoption ermöglicht die Eingabe einer bestimmten Nummer, falls erforderlich. Mit dem Calculoid-Schieberegler können Sie auch bestimmte Optionen zur Auswahl festlegen. Eine solche Einstellung ist sehr nützlich, wenn der Benutzer nur vordefinierte Zahlen oder Optionen auswählen sollte.
Slider-Einstellungen:
- Mindestwert: Der Minimalwert, den ein Benutzer auswählen kann. 0 standardmäßig.
- Maximalwert: Der maximale Wert, den ein Benutzer auswählen kann. 100 standardmäßig.
- Schritt: Der Schritt, den der Schieberegler auswählen kann. Wenn Sie beispielsweise einen Schieberegler von 0 nach 1.000.000 haben, können Sie einem Benutzer nur volle Tausender auswählen lassen, indem Sie den Schritt als 1000 auswählen. 1 standardmäßig.
- Standardwert: Der Standardwert, den ein Benutzer sieht, wenn der Rechner zum ersten Mal geladen wird.
- Maßstab: Das Schiebereglerfeld kann eine Skala unterhalb des Schiebereglers anzeigen. Füllen Sie die durch Komma getrennten Skalenwerte aus. Zum Beispiel: 25,50,75. Wenn Sie anstelle der tatsächlichen Zahlen einige Bezeichnungen anzeigen möchten, fügen Sie diese wie folgt hinzu: 25: niedrig, 50: mittel: 75: hoch.
- Skalenwerte anzeigen: Ja / Nein-Einstellung zum Anzeigen oder Ausblenden der Skalierungswerte.
- Zusätzlicher Eingang: Fügen Sie neben dem Schieberegler ein kleines Kästchen hinzu, in das der Endbenutzer die erforderliche Anzahl eingeben kann.
- Auswahlleiste ausblenden: Ja / Nein-Einstellung, um das ausgewählte Teil auf der Skala anzuzeigen.
- Auswahlleiste Farbverlauf: Designeinstellung für die Skalenfarbe.
- Logarithmische Darstellung: Nur verfügbar, wenn der Mindestwert größer als 0 ist. Ändern Sie den für jeden Abschnitt des Schiebereglers angegebenen Abstand.
- Nachkommastellen erzwingen: Ja / Nein Einstellung.
- Vor Skalentext: Ein Text, der vor dem Wert auf der Skala angezeigt wird.
- Nach Skalentext: Ein Text, der nach dem Wert auf der Skala angezeigt wird.
Optionen - alternative Methode zum Einstellen des Schiebereglers:
- Neue Option: Fügt dem Schieberegler eine vordefinierte Option hinzu. Fügen Sie weitere Optionen hinzu, um nur sldier mit vordefinierten Optionen zu erstellen.
Calculoid verwendet diese Open-Source-Bibliothek für Schieberegler
EINGABEFELD - VARIABLES FELD, BENUTZER FÜGEN VARIABLEN WERT MANUELL IN DAS TEXTFELD EIN.
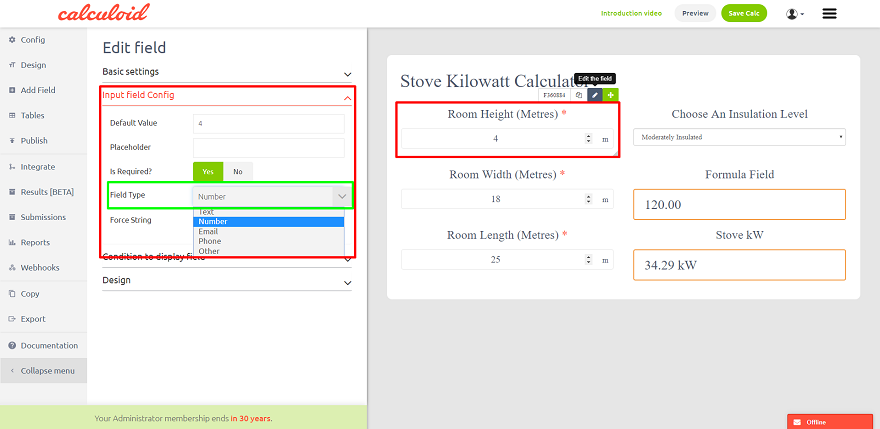
Eingabefeldkonfiguration:
- Standardwert - Ein standardmäßig ausgefüllter Wert, z. B. eine Zeichenfolge oder eine Zahl
- Wird benötigt? - Ja / Nein - Legen Sie fest, ob das Feld ausgefüllt werden muss
- Feldtyp - Text / Nummer / E-Mail / Telefon / Sonstiges
- Zeichenfolge erzwingen - Ja / Nein - Alle in das Feld eingegebenen Eingaben sind vom Typ Zeichenfolge, einschließlich Zahlen, um eine automatische Änderung der Formatierung zu verhindern, wenn dies unerwünscht ist (z. B. für Bankkontonummern, persönliche Identifikationsnummern, Sozialversicherungsnummern usw.). )
Weitere Informationen zu Textfeld finden Sie unter:
RADIO BOX - VARIABLES FELD, BENUTZER WÄHLEN EINEN WERT / EINE OPTION AUS DER DEFINIERTEN LISTE.
Zubehör:
- Neue Option - fügen Sie eine neue Option zur Auswahl hinzu
- Optionsname - ein Name der Option
- Optionswert - ein versteckter Wert der Option, beispielsweise der Preis (sollte für jede Option numerisch und eindeutig sein)
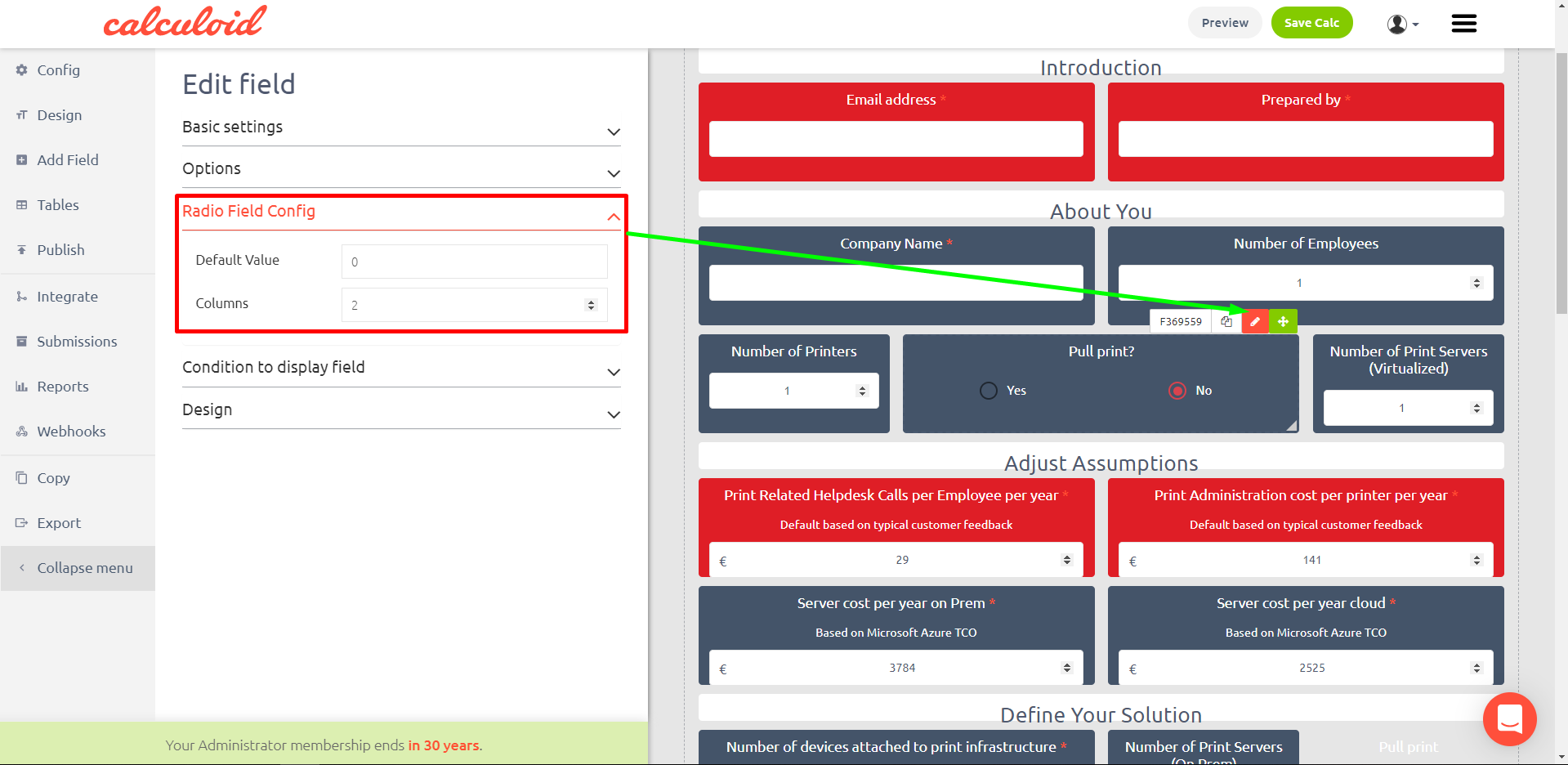
Funkfeldkonfiguration:
- Standardwert - ein standardmäßig vorgewählter Wert, wenn der Rechner geladen wird (die Option mit diesem Wert wird vorgewählt)
- Spalten - eine Reihe von Spalten, in denen die Optionen angezeigt werden
FORMEL - ERGEBNISFELD, DER ADMINISTRATOR DEFINIERT, WIE DIE VARIABLEN BERECHNET WERDEN. BENUTZER SEHEN DAS ERGEBNIS.
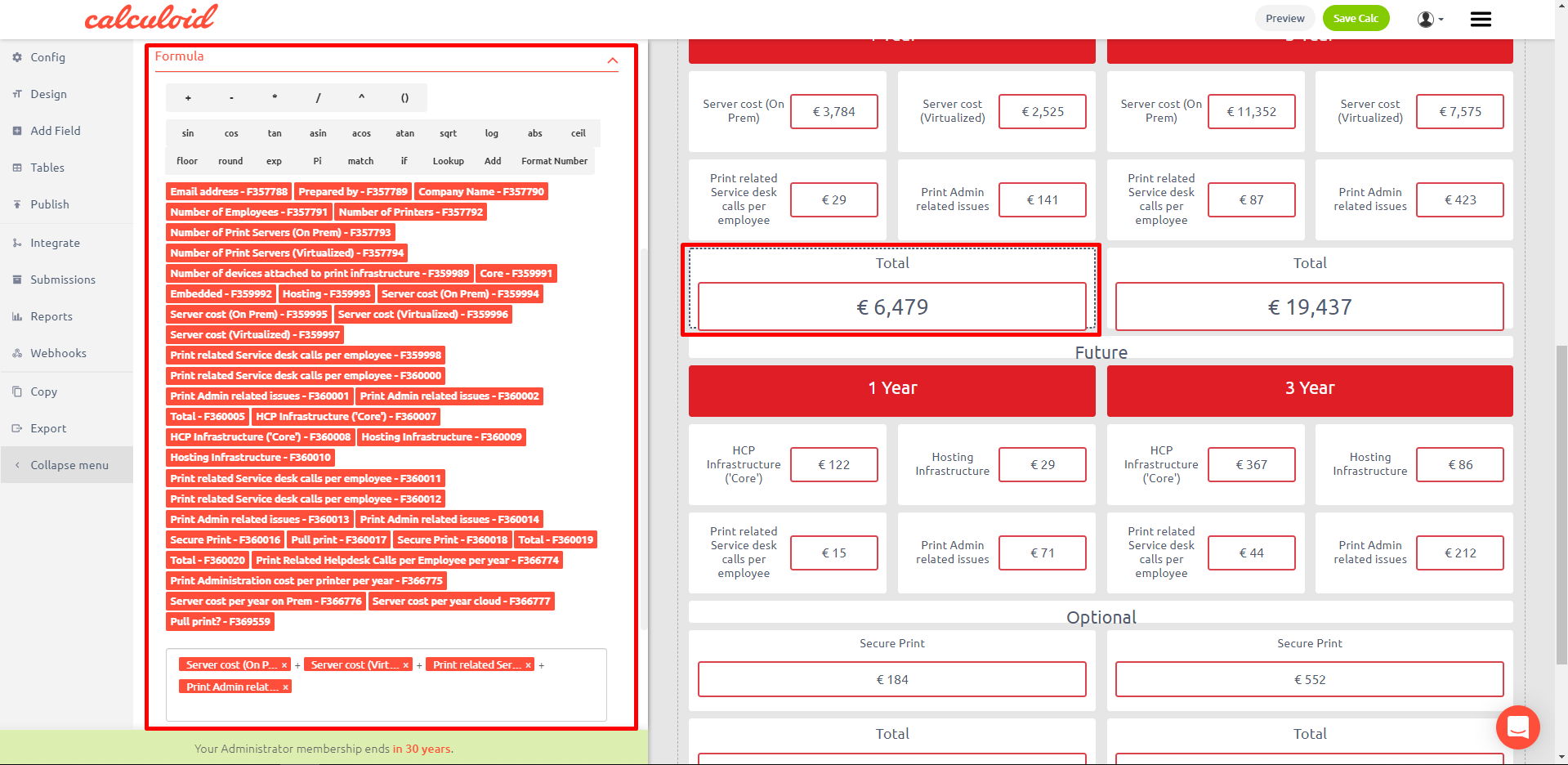
Eine Formel ist ein Algorithmus, der seinen Wert aus anderen Feldern, Ausdrücken oder Werten ableitet. Mithilfe von Formeln können Sie den Wert eines Felds automatisch anhand anderer Felder berechnen lassen.
Wertevariablen:
Wenn Sie jemals Google Spreadsheet oder MS Excel verwendet haben, sollten Sie mit den Variablen in der Formel vertraut sein. In der Calculoid-Formel werden keine Zeilen und Spalten zur Identifizierung eines Werts verwendet (da es keine gibt), aber jedes Feld verfügt über eine eindeutige Kennung (z. B. F123). Sie verwenden diese Feld-IDs anstelle der tatsächlichen Werte. Zum Beispiel möchte ich diese Formel erstellen: (A + B) * 45 / C Also erstelle ich die Felder A, B und C. Es spielt keine Rolle, um welchen Feldtyp es sich handelt. Jedes Feld hat eine eindeutige ID. Angenommen, Feld A hat die ID F123, Feld B hat die ID F124 und Feld C hat die ID F135. Die endgültige Formel lautet wie folgt: (F123 + F124) * 45 / F135
Ausdruckssyntax:
Der Parser akzeptiert eine ziemlich einfache Grammatik. Operatoren haben die normale Priorität - f (x, y, z) (Funktionsaufrufe), ^ (Potenzierung), *, / und% (Multiplikation, Division und Rest) und schließlich +, - und || (Addition, Subtraktion und String-Verkettung) - und binden von links nach rechts (ja, sogar Potenzierung… so ist es einfacher). Es gibt auch einen Komma-Operator, der Werte zu einem Array verkettet. Es ist hauptsächlich nützlich, um Argumente an Funktionen zu übergeben, da es sich nicht immer so verhält, wie Sie es bei mehrdimensionalen Arrays denken würden. Wenn der linke Wert ein Array ist, wird der rechte Wert an das Ende des Arrays verschoben, andernfalls wird ein neues Array "[left, right]" erstellt. Dies macht es unmöglich, ein Array mit einem anderen Array zu erstellen, da es das erste Element ist. Innerhalb des ersten Arguments der if-Funktion können diese Operatoren zum Vergleichen von Ausdrücken verwendet werden:
- == Gleich
- ! = Nicht gleich
- > Größer als
- > = Größer oder gleich als
- <Weniger als
- <= Kleiner oder gleich als
- und logischer AND-Operator
- oder logischer ODER-Operator
Beispiel für eine if-Funktion: if (1 und 2 <= 4, 2, 0) + 2 = 4
Funktionsoperatoren:
Der Parser hat mehrere eingebaute "Funktionen", die eigentlich Operatoren sind. Der einzige Unterschied von außen ist, dass sie nicht mit mehreren Argumenten aufgerufen werden können und von der simplify-Methode ausgewertet werden, wenn ihre Argumente konstant sind.
- sin (x) Sinus von x (x ist im Bogenmaß).
- cos (x) Kosinus von x (x ist im Bogenmaß).
- tan (x) Tangens von x (x ist… na ja, wissen Sie).
- asin (x) Arcussinus von x (im Bogenmaß).
- acos (x) Arcuskosinus von x (im Bogenmaß).
- atan (x) Arcustangens von x (im Bogenmaß).
- sqrt (x) Quadratwurzel von x. Ergebnis ist NaN (keine Zahl), wenn x negativ ist.
- log (x) Natürlicher Logarithmus von x (nicht Basis-10). Es ist log statt ln, weil JavaScript es so nennt.
- abs (x) Absolutwert (Magnatude) von x.
- Decke (x) Decke von x - die kleinste ganze Zahl, die> = x ist.
- Etage (x) Etage von x - die größte Ganzzahl, die <= x ist.
- round (x, n)) X, auf die nächste ganze Zahl oder auf n Dezimalstellen gerundet, unter Verwendung von "gradeschool rounding".
- exp (x) ex (Exponential- / Antilogarithmusfunktion mit Basis e).
- Pi - fügt 3.14159265359 hinzu
- match (x, y) - vergleicht zwei Zahlen oder Texte, gibt 'true' zurück, wenn x und y übereinstimmen, und gibt 'false' zurück, wenn x und y nicht übereinstimmen. Für ganze Zahlen: match (x, y). Für Texte: Übereinstimmung ('x', 'y')
- random (n) Ermittelt eine Zufallszahl im Bereich [0, n). Wenn n Null ist oder nicht angegeben wird, wird standardmäßig 1 verwendet.
- fac (n) n! (Fakultät von n: "n * (n-1) * (n-2) * ... * 2 * 1").
- min (a, b,…) Ermittelt die kleinste ("minimale") Zahl in der Liste.
- max (a, b,…) Ermittelt die größte ("maximale") Zahl in der Liste.
- pyt (a, b) Pythagoräische Funktion, dh das c in „c2 = a2 + b2“.
- pow (x, y) xy. Dies ist genau das gleiche wie "x ^ y". Es wird nur bereitgestellt, da es sich in dem Math-Objekt von JavaScript befindet.
- atan2 (y, x) Arcustangens von x / yie der Winkel zwischen (0, 0) und (x, y) im Bogenmaß.
- wenn (c, a, b) Die Bedingungsfunktion, bei der c Bedingung ist, ist a Ergebnis, wenn c wahr ist, ist b Ergebnis, wenn c falsch ist.
- len (n) Die Zeichenlänge von nie len (123) = 3.
- Nachschlagen (Nachschlagen-Wert, Nachschlagen-Spalten-ID, Ergebnis-Spalten-ID, Tabellen-ID) - Durchsucht eine hochgeladene CSV-Tabelle nach einem Wert in einer definierten Spalte und gibt einen Wert aus der definierten Ergebnisspalte zurück. Suche nur nach Nummern, gibt Nummern und Texte zurück.
- add - Kombiniert Text und Nummer zu einer Zeichenkette (Text). Beispiel: add ('text', 10), Ergebnis: text10.
- formatNumber (Anzahl, Länge der Dezimalstelle, 'Dezimaltrennzeichen', 'Tausendertrennzeichen') - Formatnummer wie definiert.
- newDate (year, month, days) - gibt das Datum im Standardformat basierend auf den angegebenen Variablen zurück.
- getTime (Datum) - gibt das Datum zurück, das im absoluten Datumsformat definiert ist und in Millisekunden von 1970 angezeigt wird. Erlaube jede Art von Berechnungen mit Datum.
- dateFormat (Datum, Format) - gibt das formatierte Datum zurück. Datum und Format sind in den Klammern angegeben.
- todayDate () - Gibt das heutige Datum im Standardformat zurück.
- dateAdd (Datum, Typ, Wert) - Fügt dem definierten Datum eine definierte Anzahl von Tagen, Monaten oder Jahren hinzu. Beispiel: dateAdd (todayDate (), d, 1) - Fügt dem heutigen Datum einen Tag hinzu. Verfügbare Typen: d - Tag; M - Monat; Jahr.
- dateDeduct (Datum, Typ, Wert) - Nehmen Sie eine definierte Anzahl von Tagen, Monaten oder Jahren ab dem definierten Datum. Beispiel: dateAdd (todayDate (), d, 1) - dauert 1 Tag ab dem heutigen Datum. Verfügbare Typen: d - Tag; M - Monat; y - Jahr.
Weitere Informationen zu Formula finden Sie unter:
BENUTZEN SIE FALLS FORMELFELD - VORDEFINIERTE KOMMENTARE, DIE AUF EINEM FELDWERT BASIEREN
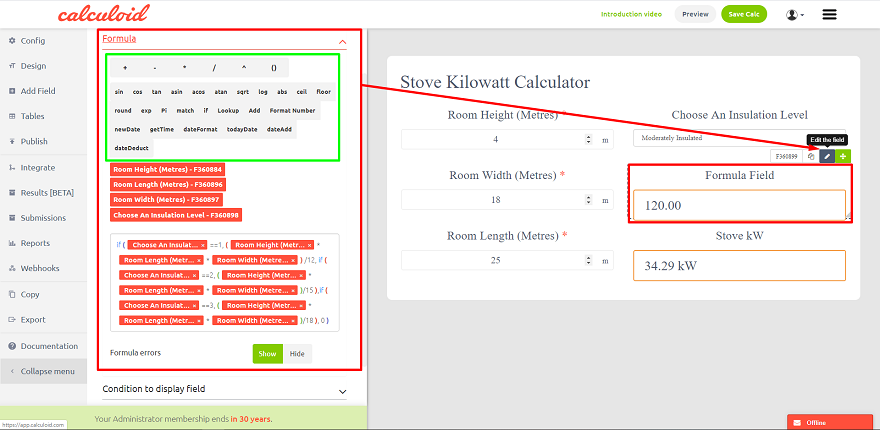
Mit dem Formelfeld mit der Funktion "Hinzufügen" in der Formel können Sie ein praktisches Feld "Kommentare" erstellen, das einen der vordefinierten Kommentare basierend auf dem Wert eines anderen Felds anzeigt. Hier ist ein Beispiel:
- Im Feld Gewicht haben Sie einen Wert unter 60 kg eingegeben. → Es wird automatisch ein Kommentar angezeigt "Sie haben ein Gewicht von XX kg eingegeben und das bedeutet, dass Sie schlank sind."
- Im Feld Gewicht haben Sie einen Wert zwischen 60-90 kg eingegeben. → Es wird automatisch ein Kommentar angezeigt "Sie sind ein normaler Typ, weil Sie XX kg wiegen".
- Im Feld Gewicht haben Sie einen Wert eingegeben, der größer als 90 kg ist. → Es wird automatisch ein Kommentar angezeigt: "Essen Sie weniger, weil Sie XX kg wiegen."
Unten sehen Sie eine Beispielformel und die beiden Felder in Calculoid.
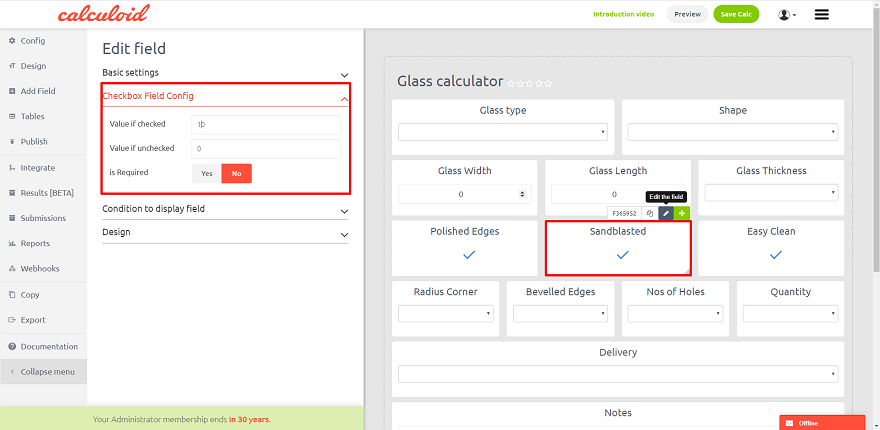
CHECKBOX - FELD FÜR JA / NEIN FRAGEN / BEDINGUNGEN UND FÜR MULTI-SELECT-OPTIONEN.
Kontrollkästchen Feld Config:
- Wert wenn markiert - ein numerischer Wert des Feldes, wenn es markiert ist
- Wert, wenn nicht angehakt - ein numerischer Wert des Feldes, wenn es nicht markiert ist
Stellen Sie den Wert für aktiviert / deaktiviert für weitere Berechnungen im Formelfeld ein.
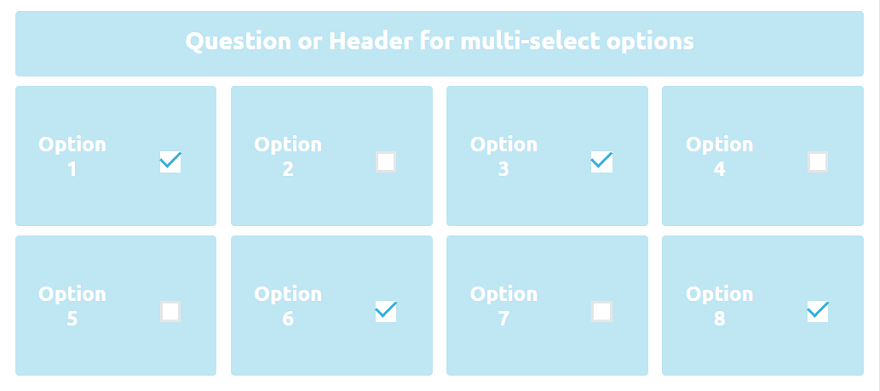
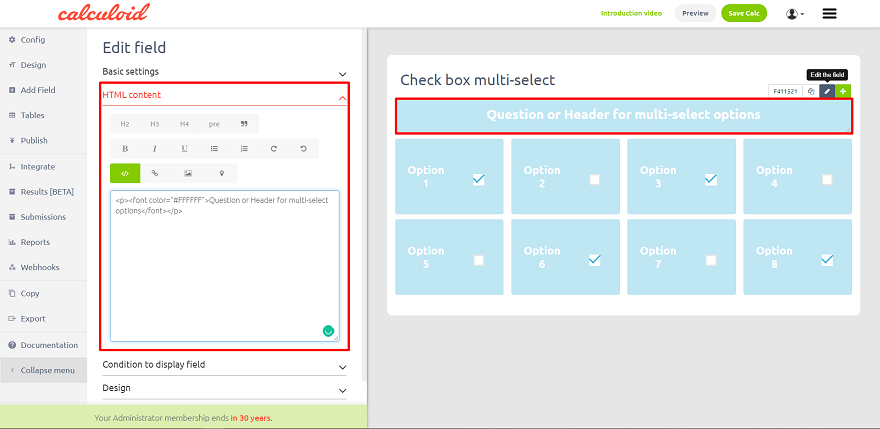
Für die Mehrfachauswahl können mehrere Kontrollkästchen verwendet werden. Verwenden Sie das HTML-Feld, um die Frage und die Kontrollkästchenfelder für Antworten / Optionen anzuzeigen.
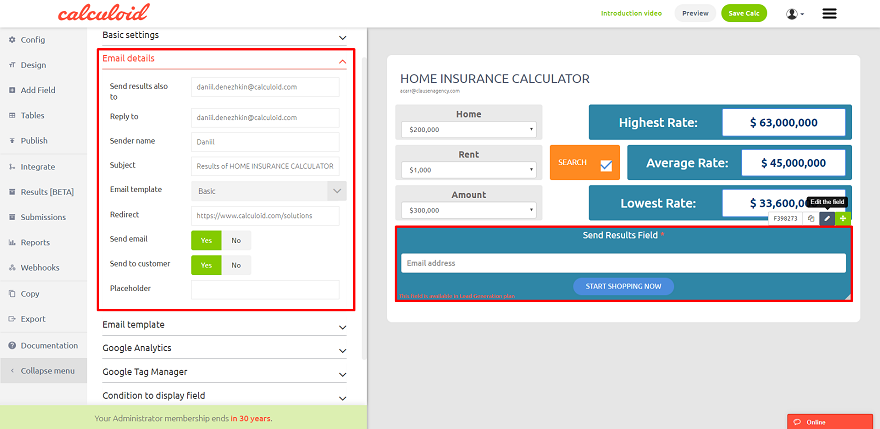
SENDERGEBNISSE - UMRECHNUNGSFELD, EIN ERGEBNIS DER BERECHNUNG KANN AUF EINGEGEBENER E-MAIL SENDEN.
E-Mail-Details:
- Ergebnisse auch an senden - E-Mail-Adresse eingeben, an die die Ergebnisse gesendet werden (zusätzlich zu der vom Benutzer des Rechners angegebenen E-Mail-Adresse).
- Antwort an - E-Mail-Adresse für die Antwort.
- Absender - von wem Ihr Kunde die E-Mail erhält.
- Betreff - Betreff der E-Mail.
- E-Mail-Vorlage - Wählen Sie zwischen einer einfachen HTML-Vorlage oder einer benutzerdefinierten. Benutzerdefiniert ermöglicht das Erstellen einer eigenen HTML-Vorlage für die E-Mail.
- Umleiten - URL zum Weiterleiten eingeben
- E-Mail schicken - Ja / Nein - Wenn ja, wird eine E-Mail an die unter "Ergebnisse auch senden an" angegebene Adresse gesendet, andernfalls wird keine E-Mail an die Adresse gesendet
- Senden Sie an den Kunden - Ja / Nein - Wenn ja, wird eine E-Mail an die vom Benutzer des Rechners angegebene Adresse gesendet, andernfalls wird keine E-Mail an die Adresse gesendet
- Platzhalter
Weitere Informationen zum Senden von Ergebnissen finden Sie unter "Erstellen Sie eine Ergebnis-E-Mail bis ins kleinste Detail".
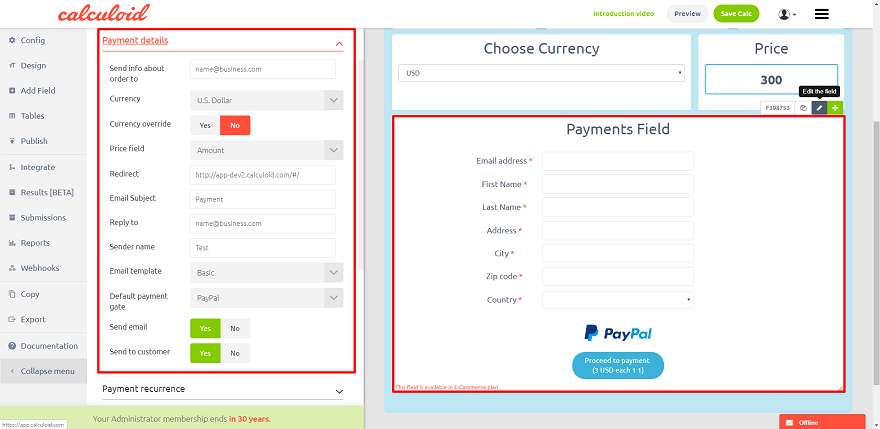
ZAHLUNGEN - UMRECHNUNGSFELD, BENUTZER KÖNNEN BERECHNETE BETRÄGE AUF DAS KONTO DES ADMINISTRATORS ZAHLEN
Verfügbare Zahlungsmethoden:
- PayPal
- Kreditkarte
- Rechnung / Banküberweisung
Zahlungsdetails:
- Senden Sie Informationen zur Bestellung an - Geben Sie die E-Mail-Adresse ein, an die die Informationen auch gesendet werden (zusätzlich zu der vom Benutzer des Rechners angegebenen E-Mail-Adresse).
- Währung - Wählen Sie eine Währung aus der Liste aus
- Feld Preis - Wählen Sie ein Feld mit Preisinformationen
- Umleiten - URL zum Weiterleiten eingeben
- E-Mail-Betreff
- E-Mail senden von
- Absender
- Standardzahlungsgatter - PayPal / Stripe / Global Payments / GoPay / GP Webpay / Rechnung oder Überweisung
- E-Mail schicken - Ja / Nein - Wenn ja, wird eine E-Mail an die unter "Ergebnisse auch senden an" eingegebene Adresse gesendet, andernfalls wird keine E-Mail an die Adresse gesendet
- Senden Sie an den Kunden - Ja / Nein - Wenn ja, wird eine E-Mail an die vom Benutzer des Rechners angegebene Adresse gesendet, andernfalls wird keine E-Mail an die Adresse gesendet
Abrechnungsdaten:
- Zahlungsinformationen anzeigen? - Ja Nein
Verfügbare Variablen:
- {Menge} - Der numerische Betrag aus dem Feld, das Sie für den zu zahlenden Betrag ausgewählt haben.
- {Währung} - Die von Ihnen gewählte Währung.
Zahlungswiederholung:
Diese Funktion ermöglicht die automatische Wiederholung einer Zahlung in einem definierten wiederkehrenden Zyklus / Zeitraum. Gehe zu "Feld bearbeiten"Menü eines"Zahlungen"Feld. Hier öffnen Sie die"Wiederholung der Zahlung"Untermenü. Damit die Zahlung wiederholt werden kann, müssen Sie die folgenden Felder festlegen:
- Wiederkehrende Zahlungen aktivieren - Standard - Wählen Sie Ja oder Nein, um die wiederkehrenden Zahlungen für dieses Feld standardmäßig zu aktivieren / deaktivieren.
- Wiederkehrende Zahlungen aktivieren - Überschreiben des Felds - Wählen Sie aus, welches Feld steuert, ob die Wiederholung aktiviert ist. Feldwert 1 für aktiviert, jeder andere Wert bedeutet deaktiviert. Dies gibt dem Benutzer die Freiheit, selbst zu entscheiden, und überschreibt die oben definierte Standardeinstellung.
- Wiederkehrender Zyklus - Standard - Wählen Sie die Zeiteinheit für die wiederkehrende Periode (Tage, Wochen, Monate oder Jahre).
- Wiederkehrender Zyklus - Feldüberschreibung - Wählen Sie aus, welches Feld den wiederkehrenden Zyklus enthält. Der Feldwert muss eines der folgenden Zeichen sein: D, W, M, Y. Dies gibt dem Benutzer die Freiheit, selbst zu entscheiden, und überschreibt die oben definierte Standardeinstellung.
- Wiederkehrende Periode - default - Geben Sie die Anzahl der Zyklen zwischen den Zahlungen ein.
- Wiederkehrender Zeitraum - Feldüberschreibung - Wählen Sie aus, in welchem Feld die wiederkehrende Periode enthalten ist. Der Feldwert muss eine positive Zahl (Ganzzahl) sein. Dies gibt dem Benutzer die Freiheit, selbst zu entscheiden, und überschreibt die oben definierte Standardeinstellung.
Die Details zu den realisierten Zahlungen finden Sie auch unter Details> Einsendungen Menü des Rechners mit dem Zahlungsfeld. Wenn Sie Ihren Taschenrechner in ein externes System (z. B. Mautic, Redmine oder ein anderes) integriert haben, kann eine realisierte Zahlung so konfiguriert werden, dass automatisch ein CRM-Fall im System erstellt wird.
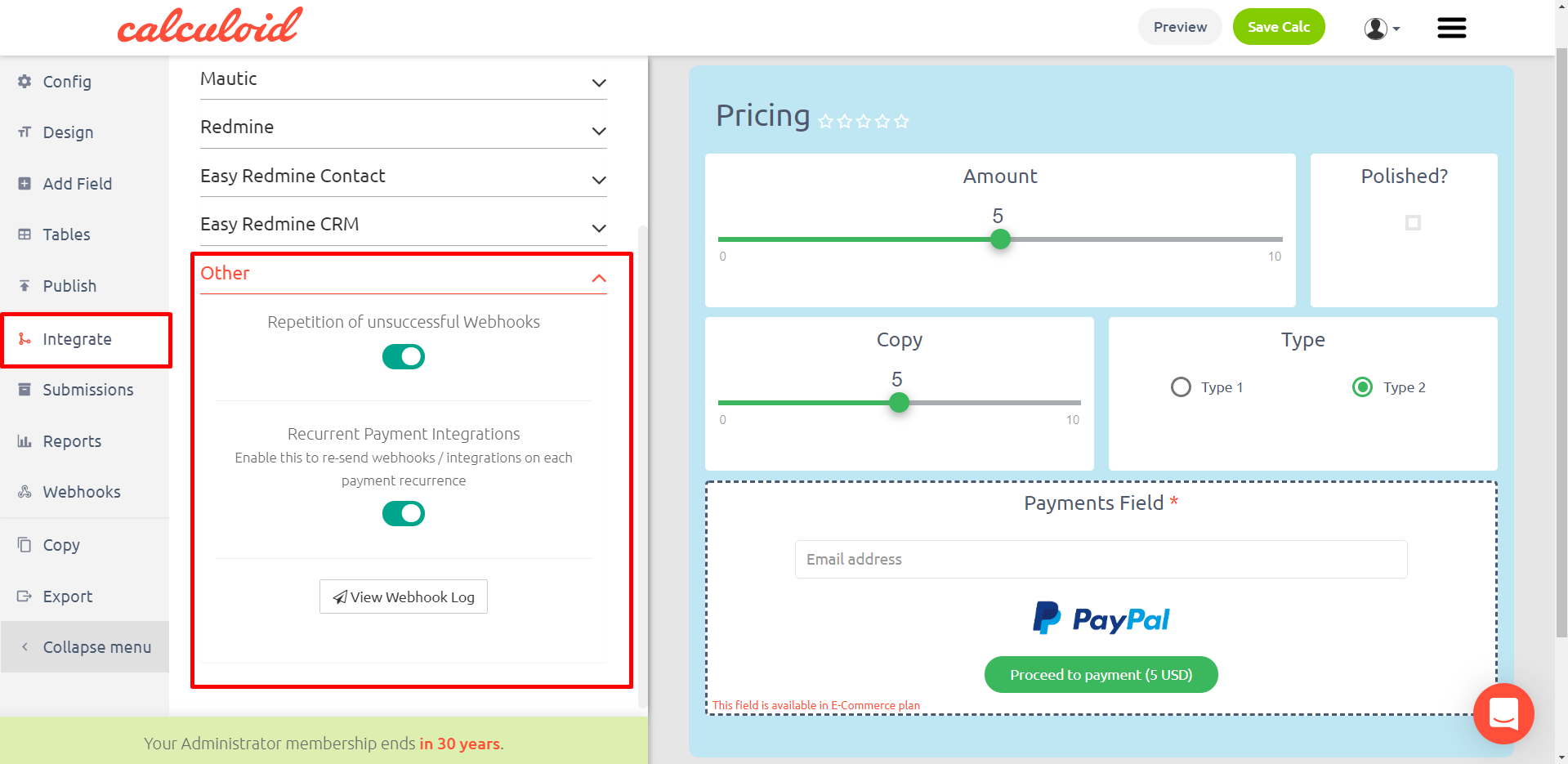
Wenn Sie Ihr Calculoid in Drittsysteme integriert haben, können Sie die Ausführung dieser Integrationen bei jeder Zahlungswiederholung wiederholen. Wenn beispielsweise eine Standardzahlung eingerichtet ist, um automatisch eine neue Aufgabe oder einen neuen CRM-Fall zu erstellen, wird bei jeder Wiederholung der Zahlung eine andere Aufgabe oder ein anderer CRM-Fall erstellt. Um diese Einstellung zu konfigurieren, gehen Sie auf die Registerkarte "Integrieren" im oberen Menü, wählen Sie "Andere" in der linken Seitenleiste aus und schalten Sie den Schalter "Wiederkehrende Zahlungsintegrationen" um.
Im Zusammenhang mit der Zahlungswiederholung stehen spezielle Variablen zur Verfügung. Diese können mit E-Mail-Vorlagen oder anderen Entitäten mit anwendbaren Variablen verwendet werden.
Für weitere Informationen zu Zahlungen lesen Sie bitte:
- Web-Rechner, die Rechnungsinformationen des Kunden sammeln
- Web-Rechner mit Online-Zahlungen. Einfach jetzt!
- Zahlungsfeld-Anwendungsfall
HTML - BESCHREIBUNG, DIENSTLEISTUNGEN ZUM EINFÜGEN VON HTML IN DEN RECHNER.
Sie können jeden HTML-Code in das Feld einfügen und ansprechend gestalteten Text anzeigen. CSS-Stile sind auf grundlegende Attribute beschränkt. Das HTML-Feld ist auf ungefähr 3000-Zeichen begrenzt. Entfernen Sie HTML-Schriftstile (Farbe, Größe ...) aus dem Text, um die effektive Anzahl der Zeichen zu verringern.
TEXTAREA - CALCULATOR-BENUTZER KANN EINE NACHRICHT EINGEBEN, BEVOR SIE DAS ERGEBNIS SENDEN.
Das beste Feld, damit Ihre Kunden Ihnen einen Kommentar hinterlassen.
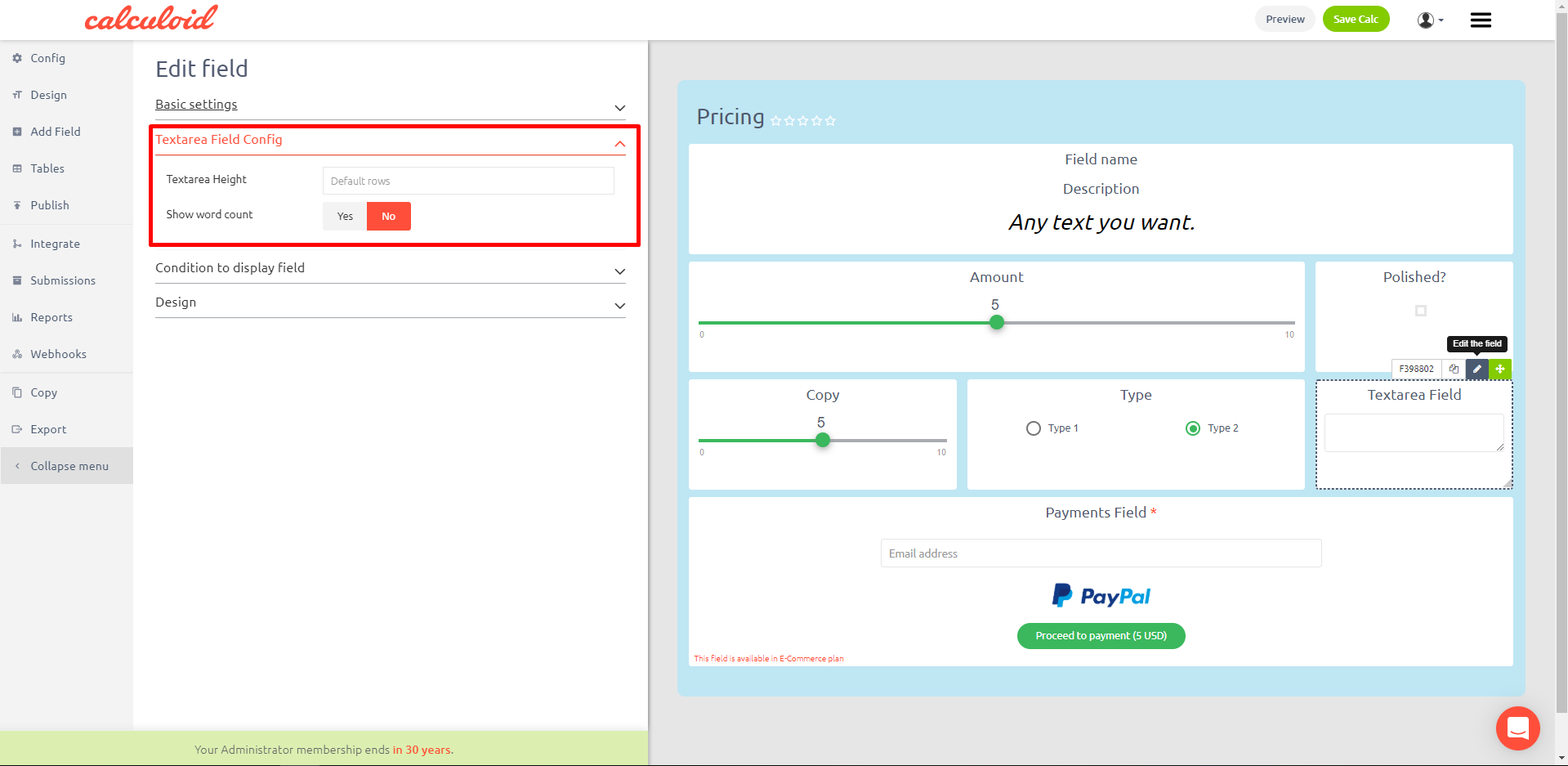
Textfeld-Feldkonfiguration:
- Textbereich Höhe - Geben Sie einen Wert in Pixel ein
- Zeige die Anzahl der Wörter - Ja Nein
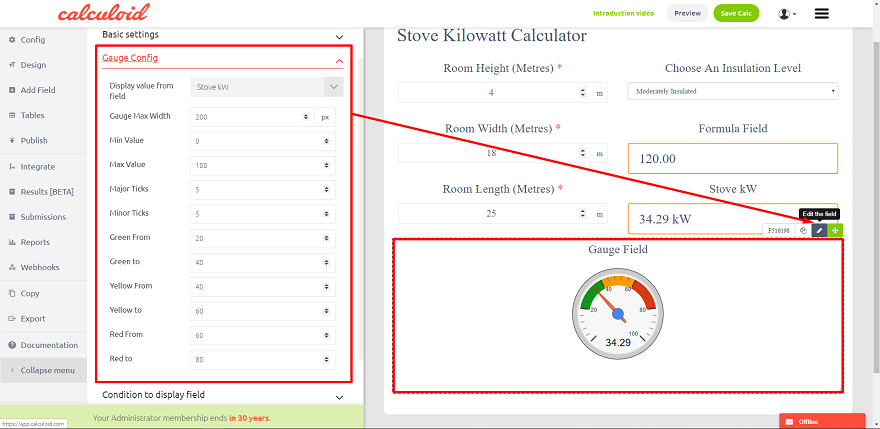
ANZEIGE - EINE KARTE, DIE WIE EIN TACHOMETER AUSSEHT, KANN DEN WERT JEDES FELDES ANZEIGEN.
Anzeige Config:
- Wert aus Feld anzeigen - Wählen Sie ein Feld in der Liste aus
- Spurweite max - Geben Sie einen Wert in Pixel ein
- Min Wert
- Maximalwert
- Hauptzecken - die Anzahl der Hauptstrichmarkierungen auf der Anzeige
- Kleinere Zecken - die Anzahl der kleinen Häkchen auf der Anzeige
- Grün von + grün nach - der Wertebereich für die grüne Farbe am Messgerät
- Gelb Von + Gelb bis - der Wertebereich für die gelbe Farbe am Messgerät
- Rot von + rot nach - der Wertebereich für die rote Farbe am Messgerät
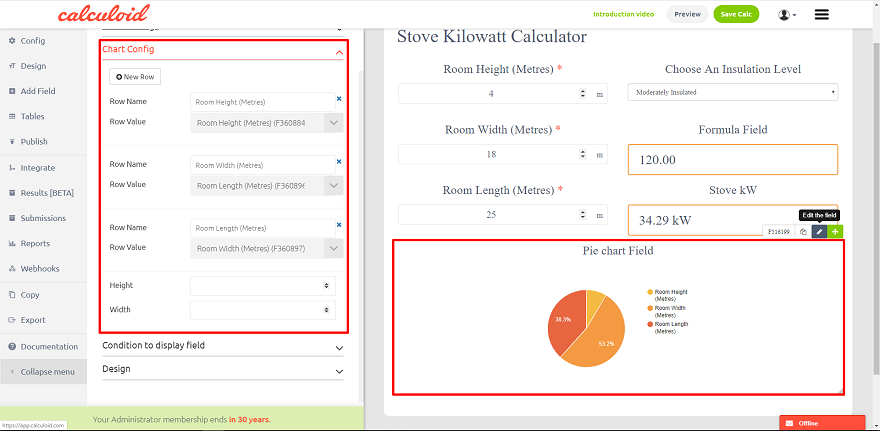
TORTE-DIAGRAMM - EIN KREIS-DIAGRAMM ZUR DARSTELLUNG DES ZAHLENVERHÄLTNISSES.
Ein Kreisdiagramm (oder ein Kreisdiagramm) ist eine kreisförmige statistische Grafik, die zur Veranschaulichung der numerischen Proportionen in Segmente unterteilt ist. In einem Kreisdiagramm ist die Bogenlänge jedes Schnitts (und folglich sein zentraler Winkel und seine Fläche) proportional zu der Größe, die es darstellt.
Diagrammkonfiguration:
- Neue Reihe - fügen Sie eine neue Zeile in das Kreisdiagramm ein
- Zeilenname - Geben Sie den Namen der Zeile ein
- Zeilenwert - Wählen Sie ein Feld aus, aus dem der numerische Wert übernommen werden soll
- Höhe + Breite - Ändern Sie die Standardabmessungen des Kreisdiagramms
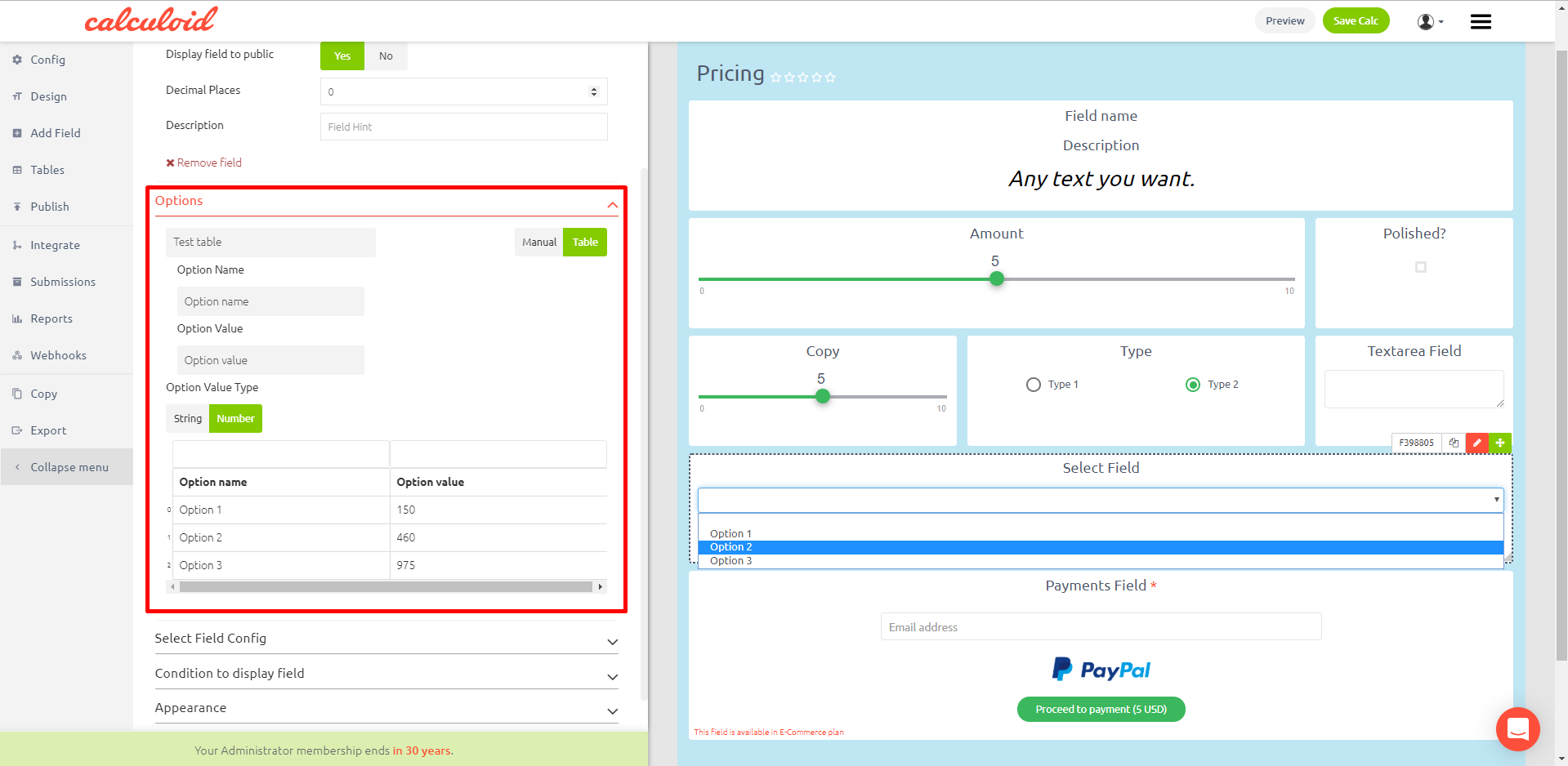
SELECT FIELD - EIN DROP-DOWN-MENÜ MIT UNBEGRENZTEN OPTIONEN
Im Gegensatz zum Optionsfeld mit Optionen, die als Kontrollkästchen angezeigt werden, ist das Feld "Auswählen" als ein Feld definiert Dropdown-Menü also passt es besser zu den situationen, wenn die Die Anzahl der Optionen ist sehr hoch. Im "Feld bearbeiten> Optionen"können Sie wählen, ob Sie neue Optionen manuell hinzufügen oder eine Tabelle auswählen möchten Importieren Sie die Optionen von. Wenn Sie die zweite Option auswählen, stellen Sie sicher, dass die Tabelle zuerst hinzugefügt wird, bevor Sie eine auswählen können. Um eine Tabelle zu Calculoid hinzuzufügen, verwenden Sie die Schaltfläche "Tabellen" auf der linken Seite des Bildschirms. Beim Hinzufügen einer Tabelle aus a CSV-Datei, bitte beachte, dass nur Kommas (keine Semikolons) werden als Feldtrennzeichen in der Datei unterstützt.
Dies ist ein Beispiel für das richtige CSV-Datenformat.
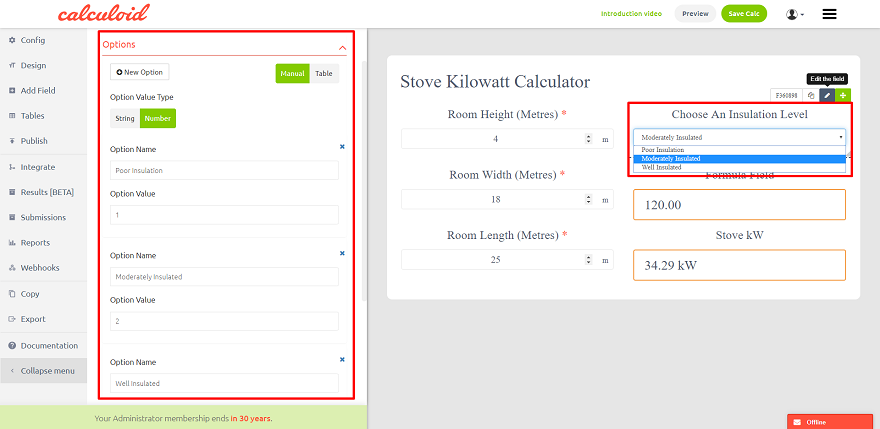
Options config:
Handbuch / Tabelle
Optionswerttyp
Neue Option
Optionsname
Optionswert
Feldkonfiguration auswählen:
Standardwert
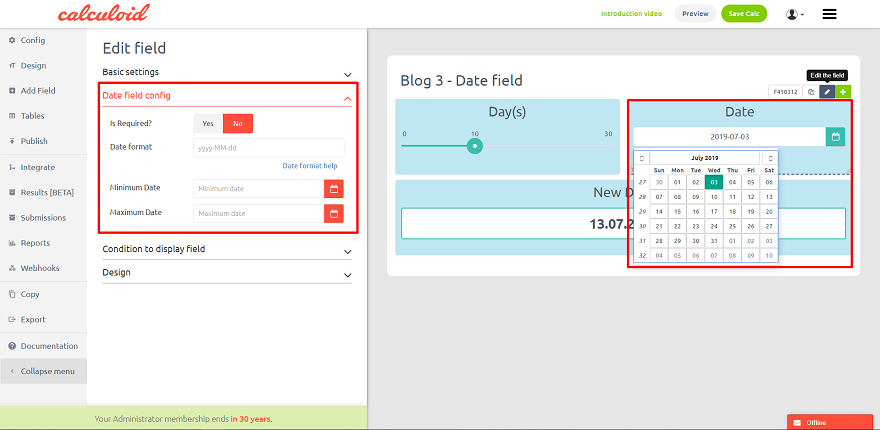
DATUMSFELD - EIN KALANDER-EINGABE FÜR DIE DATUMSAUSWAHL UND WEITERE BERECHNUNGEN IM FORMELFELD
Der Benutzer kann ein Datum aus einem Kalender auswählen. Das Datum kann dann im Formelfeld für weitere Berechnungen verwendet werden. Nur Eingabefeld.
Datumsfeldkonfiguration:
Ist nötig? - macht die Eingabe zu einem Pflichtfeld
Datumsformat - Datumsformat einstellen
Mindestdatum - Begrenzen Sie die verfügbaren Daten für die Benutzerauswahl. Legt die Mindestgrenze fest.
Maximales Datum - Begrenzen Sie die verfügbaren Daten für die Benutzerauswahl. Legt die maximale Grenze fest.
Vordefinierte Variablen für das Datumsformat (anwendbar auf die Funktion dateFormat im Formelfeld):
'JJJJ': 4-stellige Darstellung des Jahres (z. B. AD 1 => 0001, AD 2010 => 2010)
'yy': 2-stellige Darstellung des Jahres, aufgefüllt (00-99). (zB AD 2001 => 01, AD 2010 => 10)
'y': 1-stellige Darstellung des Jahres, z. B. (AD 1 => 1, AD 199 => 199)
'MMMM': Monat im Jahr (Januar-Dezember)
'MMM': Monat im Jahr (Jan.-Dez.)
'MM': Monat im Jahr, gepolstert (01-12)
'M': Monat im Jahr (1-12)
'LLLL': Einzelmonat im Jahr (Januar-Dezember)
'dd': Tag im Monat, gepolstert (01-31)
'd': Tag im Monat (1-31)
'EEEE': Wochentag (Sonntag-Samstag)
'EEE': Wochentag, (So-Sa)
'fullDate': Entspricht 'EEEE, MMMM d, y' für das Gebietsschema en_US (z. B. Freitag, September 3, 2010)
'longDate': Entspricht 'MMMM d, y' für das Gebietsschema en_US (z. B. September 3, 2010)
'mediumDate': Entspricht 'MMM d, y' für das Gebietsschema en_US (z. B. Sep 3, 2010)
'shortDate': Entspricht 'M / d / yy' für das Gebietsschema en_US (z. B. 9 / 3 / 10)
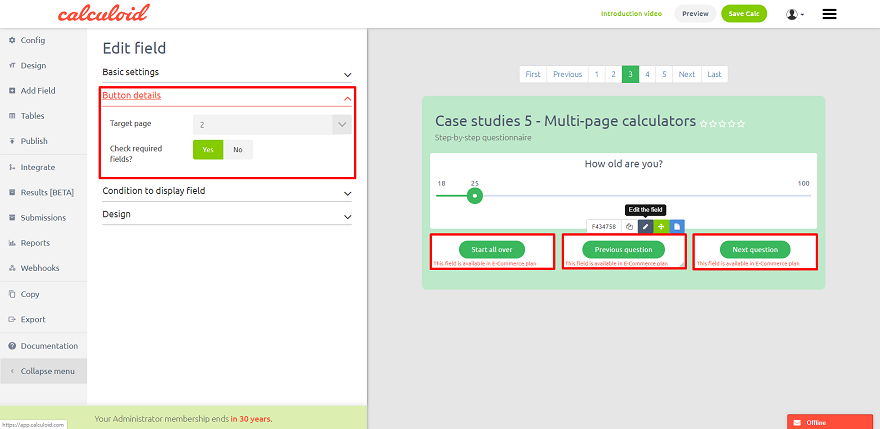
GEHE ZUM SEITENFELD - EIN TASTENFELD ZUR VERWENDUNG MIT MEHRSEITIGEN FUNKTIONEN HILFT, DEN DURCHFLUSS IM MEHRSEITIGEN RECHNER EINZUSTELLEN
Das Feld ist auf der Registerkarte "Feld hinzufügen" im linken Menü verfügbar. Es wird jedoch ausgeblendet, bis die Einstellung "Mehrseitenrechner" auf "Ja" gesetzt wird. Das Feld wird verwendet, um den Endbenutzer auf eine bestimmte vordefinierte Seite auszurichten. Das Feld "Zur Seite" in Kombination mit den Bedingungen für die Anzeige des Felds bietet eine starke Funktion, mit der Sie den nichtlinearen Fluss in Ihrem Rechner einstellen können.
Schaltflächendetails:
Zielseite - Seite auswählen, auf die der Endbenutzer nach einem Klick umgeleitet werden soll
Pflichtfelder prüfen? - Automatische Überprüfung aller erforderlichen Felder auf der Seite. Wenn alle erforderlichen Felder ausgefüllt sind, leiten Sie zur definierten Seite weiter, wenn mindestens ein leeres Feld eine Fehlermeldung anzeigt.
BEDINGUNG FÜR DIE ANZEIGE DER FELDEIGENSCHAFT - ZEIGEN SIE DAS FELD UNTER LOGISCHEN / MATH-BEDINGUNGEN
Diese starke Eigenschaft erlaubt es, ein bestimmtes Feld basierend auf logischen oder mathematischen Bedingungen anzuzeigen. Sobald die Bedingung erfüllt ist, wird das Feld angezeigt, bis das Feld ausgeblendet wird. Das ausgeblendete Feld kann weiterhin in Berechnungen verwendet werden. Bedingung für das Anzeigefeld:
- Neue Bedingung hinzufügen - Eine neue Bedingung zum Anzeigefeld hinzufügen
- Feld - Wähle ein Feld. Die Bedingung basiert auf dem Wert dieses Feldes.
- Operator - grundlegende mathematische Operatoren zum Definieren der Bedingung. Verfügbare Operatoren sind: == gleich (gleich =); ! = ungleich (wie ≠); > größer als; <weniger als; > = größer oder gleich; <= kleiner oder gleich.
- Wert - Definieren Sie einen wahren Wert für das ausgewählte Feld.
- Und - fügt die nächste Bedingung mit und Operator hinzu. Zwei durch den Operator 'und' kombinierte Bedingungen müssen beide wahr sein, um das Feld anzuzeigen. Sie sagen wörtlich: Zeigen Sie Feld C an, wenn Feld A 10 und Feld B 20 ist.
- Or - fügt die nächste Bedingung mit oder Operator hinzu. Wenn Sie zwei Bedingungen mit dem Operator 'oder' kombinieren, sollte nur eine wahr sein, um das Feld anzuzeigen. Sie sagen wörtlich: Zeigen Sie Feld C an, wenn Feld A 10 ODER Feld B 20 ist.
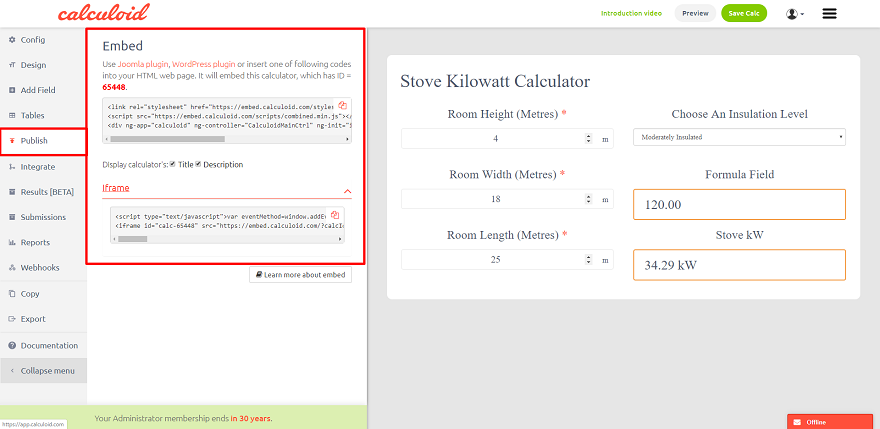
Wie man einen Rechner einbettet
Um Ihren Taschenrechner einzubetten, stellen Sie Ihren Taschenrechner als fertig ein. Config> Is Finished> Yes oder öffnen Sie einfach die Registerkarte 'Publish' im linken Menü und drücken Sie Yes. Dann kopieren Sie einen der beiden bereitgestellten Codes. Beides sind HTML-Codes. Einer ist jedoch mit dem iFrame und der andere ist ohne iFrame. Wenn Sie WordPress zur Verwaltung Ihres Webs verwenden, installieren Sie unser Plugin und binden Sie es mit dem Shortcode ein.
HTML
HTML-Code ohne iFrame - Dieser Code übernimmt das CSS Ihrer Website und erbt Schriftarten. Kopieren Sie den Code und fügen Sie ihn an einer für HTML geeigneten Stelle in Ihr Web ein. Das Übernehmen von CSS aus Ihrem Web kann zu Stilkonflikten führen.
iFrame
HTML-Code mit iFrame - Sollten Sie nach dem Einbetten des Rechners in Ihre Website Konflikte mit den CSS-Stilen Ihres Webs haben, verwenden Sie bitte die Option mit iFrame. Der Taschenrechner wird mit der von Ihnen in Calculoid gewählten Formatierung angezeigt. Mit iFrame können Sie kein CSS für Ihr Web übernehmen.
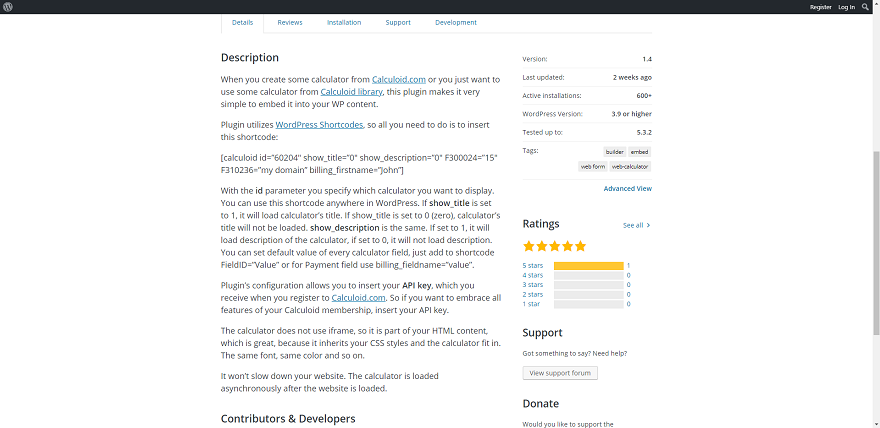
WordPres-Plugin
Calculoid WordPress Plugin: https://wordpress.org/plugins/calculoid-calculators-builder/. Beispiel eines Shortcodes: [calculoid id = "60204" show_title = "0" show_description = "0"].
- Calculoid id - Geben Sie Ihre Rechner-ID ein. Kann in URL gefunden werden (6 Zifferncode)
- Titel anzeigen - Setzen Sie 1, wenn Sie den Rechnernamen beim Einbetten anzeigen möchten, 0, wenn Sie den Rechnernamen nicht anzeigen möchten.
- Beschreibung anzeigen - Setzen Sie 1, wenn Sie die Beschreibung des Taschenrechners beim Einbetten anzeigen möchten, 0, wenn Sie die Beschreibung des Taschenrechners nicht anzeigen möchten.
Bevor Sie den Shortcode verwenden, stellen Sie sicher, dass Sie den richtigen API-Schlüssel in die Plugin-Einstellungen eingegeben haben. Der API-Schlüssel befindet sich auf der Seite "Mein Profil"> API-Schlüssel.
Integration
Sie können Ihren Taschenrechner problemlos in mehr als 1000-Anwendungen im Web integrieren. Calculoid ist direkt in Google Analytics-, Mautic- und Redmine-basierte Produkte integriert. Für andere Integrationen verwenden wir die Zapier-Plattform. Verwenden Sie zum Verwalten Ihrer Integrationen die Registerkarte "Integrieren" im linken Menü.
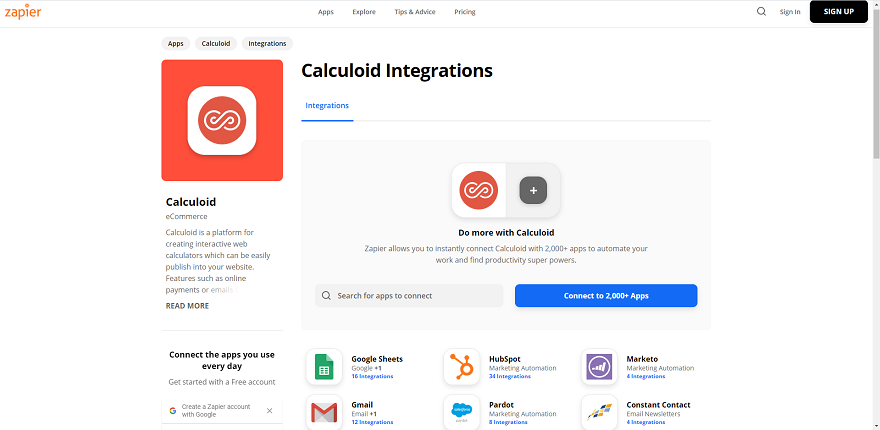
Zapier - Integrationsplattform mit mehr als 1000-Anwendungen
Um Ihren Rechner mit Zapier zu integrieren, müssen Sie eine Verbindung zu Zapier haben und unseren Einladungslink akzeptieren: https://zapier.com/developer/public-invite/5286/6b4d3644d2436decec8ababbc4ee5738/ Jede Integration hilft uns, diesen Schritt loszuwerden. Sobald Sie die Einladung angenommen haben, können Sie eine Integration erstellen. Gehen Sie auf Zapier zu Ihrer Kontoseite und klicken Sie auf "Zap erstellen". Calculoid muss immer die Triggeranwendung sein. Verwenden Sie zum Verbinden Ihres Calculoid-Kontos den API-Schlüssel ApiKeyHeader. Es befindet sich auf der Seite "Mein Profil". Weitere Informationen finden Sie in unserem Anwendungsfallvideo: https://www.youtube.com/watch?v=yUh_e4pTQAI&t=194s
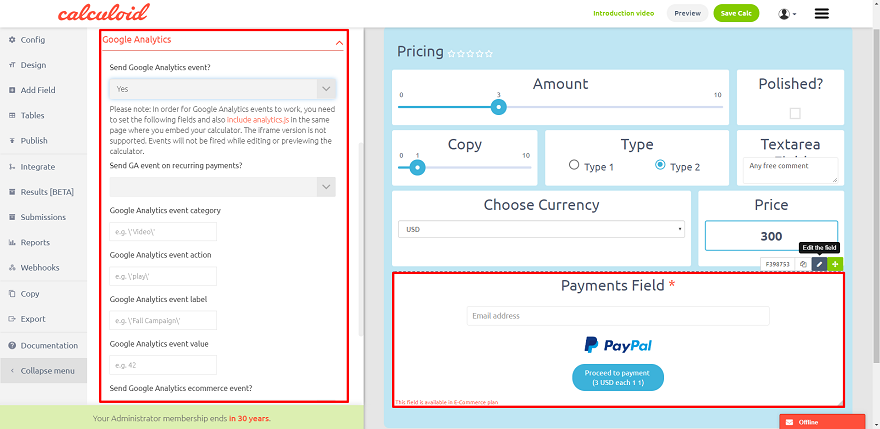
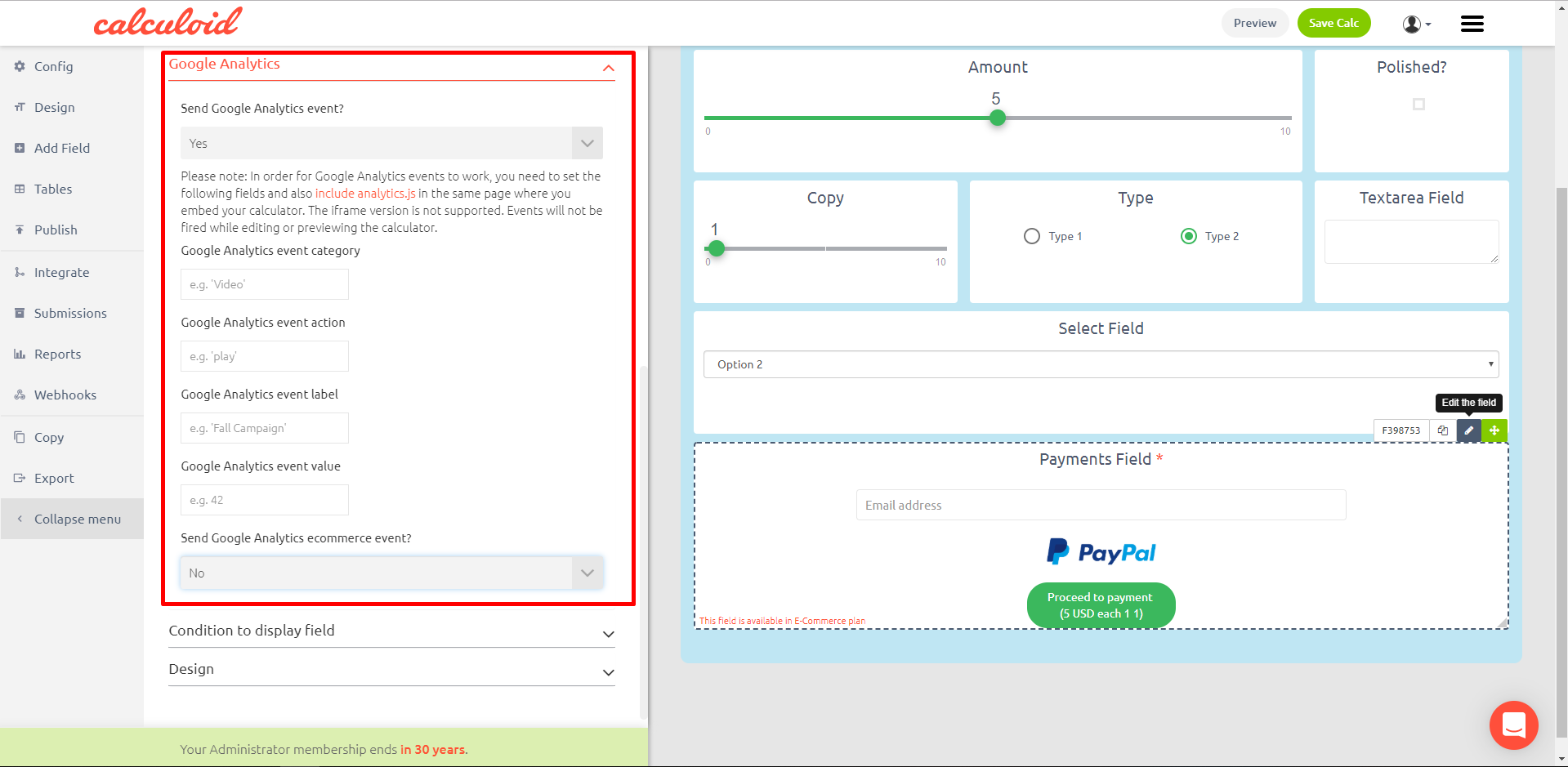
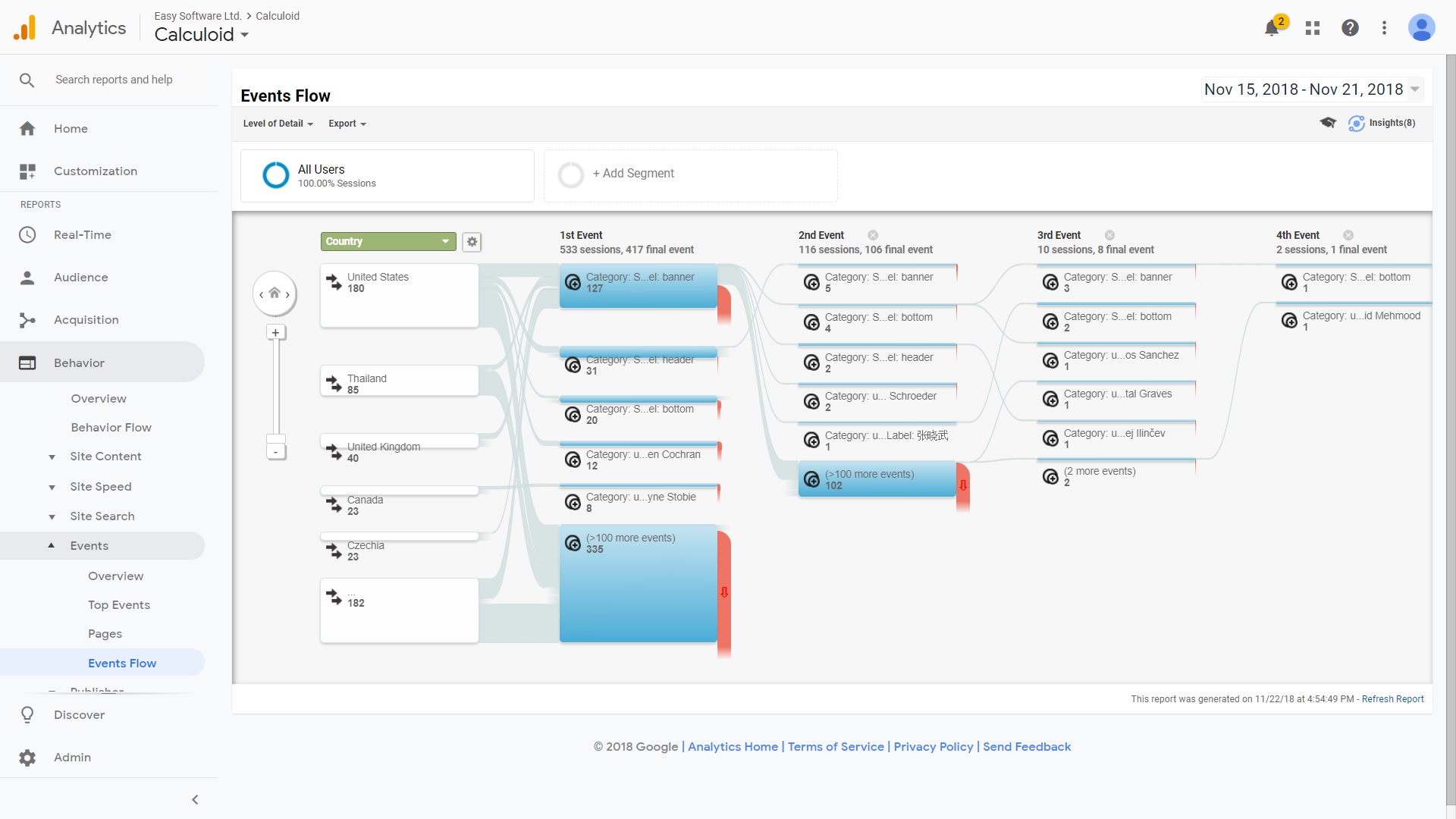
Google Analytics - direkte Integration
Google Analytics kann Ereignisse nur in bestimmten Taschenrechnerfeldern nachverfolgen. "Ergebnisse senden" und "Zahlungen"Gehen Sie zu"Feld bearbeiten"Menü des jeweiligen Feldes. Dann öffnen Sie die"Google Analytics"Untermenü. Ändern Sie die"Google Analytics-Ereignis senden?"Wert auf Ja. Damit Google Analytics-Ereignisse funktionieren können, müssen Sie die folgenden Felder festlegen und auch einschließen analytics.js Auf derselben Seite, auf der Sie Ihren Taschenrechner eingebettet haben. Die iframe-Version wird nicht unterstützt. Während der Bearbeitung oder Vorschau des Rechners werden keine Ereignisse ausgelöst.
- Google Analytics-Ereigniskategorie (zB "Video")
- Google Analytics-Ereignisaktion (zB "play")
- Google Analytics-Ereignislabel (zB "Herbstkampagne")
- Google Analytics-Ereigniswert (zB 42)
Die durch eine Aktivität in den bestimmten Calculoid-Feldern erstellten Daten werden in Google Analytics als angezeigt Ereignisse mit oben definierten Attributen.
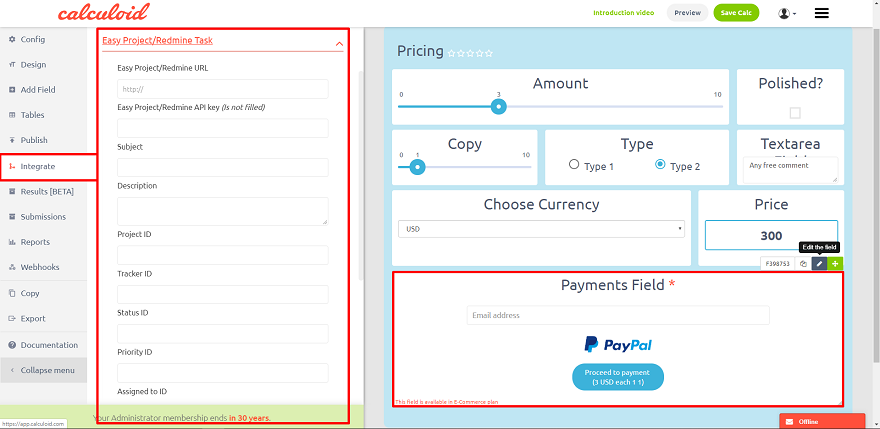
Redmine-Produkte - direkte Integration mit EasyProject und EasyRedmine
Um Ihren Rechner in Redmine- oder Redmine-basierte Produkte zu integrieren, geben Sie die erforderlichen Daten auf der Registerkarte "Integrieren" im linken Menü ein und ordnen Sie die Felder in Ihrem Rechner den Feldern im System zu.
Statistiken
Um Übermittlungsdetails und Berichte für einen bestimmten Taschenrechner zu finden, gehen Sie auf die Registerkarte "Übermittlungen" im linken Menü. Öffnen Sie für einen globalen Statistik- und Ansichtsbericht das Menüelement "Berichte".
- Einsendungen - sehen Sie alle Einreichungen, die über Ihren Rechner ausgeführt werden, einschließlich Zahlungen und ausstehende Zahlungen
- Meldungen - sehen Sie, wie oft Ihre Taschenrechner angezeigt wurden und wie viele Einsendungen gemacht wurden
Webhooks